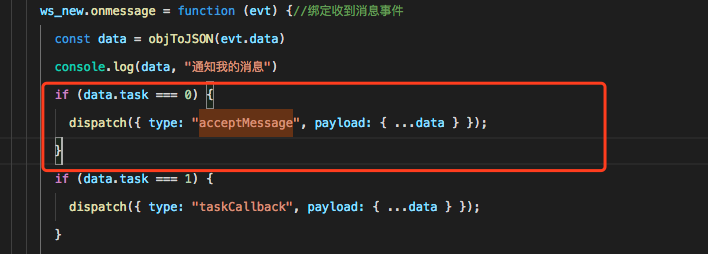
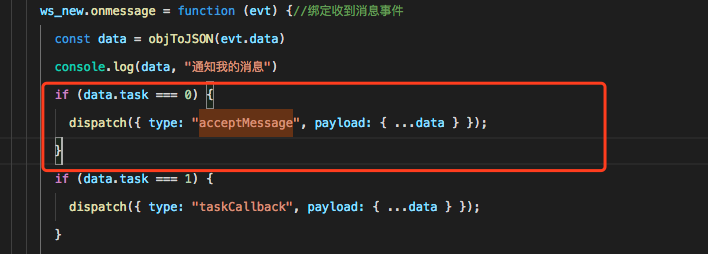
我是用dva搭建的项目,项目中在model模块开启了websocket监听,接收到对应的消息类型,下发到对应的异步函数中
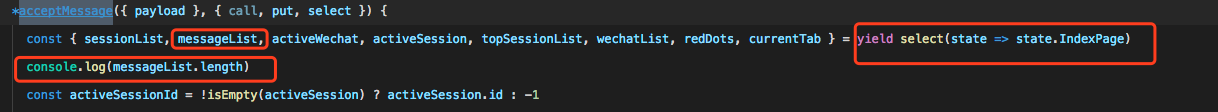
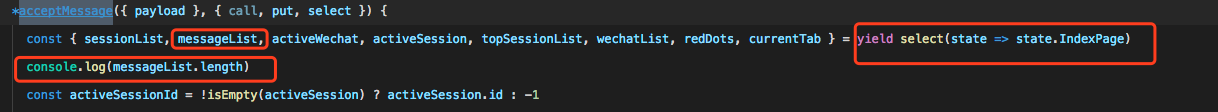
在acceptMessage中更新我的state
但是websocket推送过来的消息并发较大,这样就导致在accpetMessage中获取的messageList的长度都是相同,最后更新的时候messageList就会丢掉很多消息,
在下初学react,希望大神指点迷津!
我是用dva搭建的项目,项目中在model模块开启了websocket监听,接收到对应的消息类型,下发到对应的异步函数中
在acceptMessage中更新我的state
但是websocket推送过来的消息并发较大,这样就导致在accpetMessage中获取的messageList的长度都是相同,最后更新的时候messageList就会丢掉很多消息,
在下初学react,希望大神指点迷津!