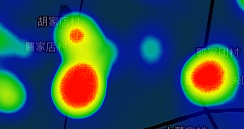
 去掉外面那层蓝色的
去掉外面那层蓝色的
var ThermodynamicDiagram = data.list;
if (!isSupportCanvas()) {
alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')
}
//详细的参数,可以查看heatmap.js的文档https://github.com/pa7/heatmap.js/blob/master/README.md
//参数说明如下:
/* visible 热力图是否显示,默认为true
* opacity 热力的透明度,1-100
* radius 势力图的每个点的半径大小
* gradient {JSON} 热力图的渐变区间 . gradient如下所示
* {
.2:'rgb(0, 255, 255)',
.5:'rgb(0, 110, 255)',
.8:'rgb(100, 0, 255)'
}
其中 key 表示插值的位置, 0~1.
value 为颜色值.
*/
heatmapOverlay = new BMapLib.HeatmapOverlay({
"radius": 30
});
map.addOverlay(heatmapOverlay);
heatmapOverlay.setDataSet({
data: ThermodynamicDiagram,
max: 10
});
//是否显示热力图
function closeHeatmap() {
heatmapOverlay.toggle();
}
closeHeatmap();
function setGradient() {
var gradient = {
0.2:'rgb(255, 255, 255)',
0.5:'rgb(255, 110, 0)',
0.8:'rgb(255, 0, 0)',
};
var colors = document.querySelectorAll("input[type='color']");
colors = [].slice.call(colors, 0);
colors.forEach(function (ele) {
gradient[ele.getAttribute("data-key")] = ele.value;
});
heatmapOverlay.setOptions({
"gradient": gradient
});
}
//判断浏览区是否支持canvas
function isSupportCanvas() {
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
//热力图点击
document.getElementById("Heatbutton").onclick = function () {
closeHeatmap();
ThermalButton = !ThermalButton;
if (ThermalButton) {
this.style.color = "#193ea7";
} else {
this.style.color = "#FFF";
}
}
```以上是代码
