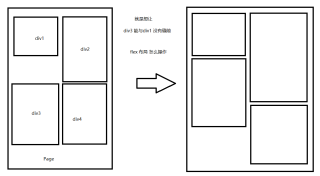
就是我采用的flex布局,想让竖直方向div盒子直接没有缝隙
div1 和 div3 的宽度是相同的,但是就是想让div3与div1在竖直方向没有间隙。
不用 margin-top: 和 tranformY,其他还有什么方便的方法调整吗

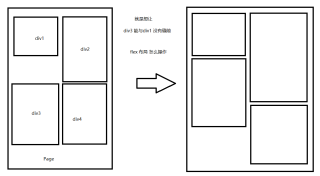
就是我采用的flex布局,想让竖直方向div盒子直接没有缝隙
div1 和 div3 的宽度是相同的,但是就是想让div3与div1在竖直方向没有间隙。
不用 margin-top: 和 tranformY,其他还有什么方便的方法调整吗

是要实现这种效果么?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
h2 {
margin:0px;
}
.masonry {
width: 1440px;
margin: 20px auto;
columns: 2;
column-gap: 30px;
}
.item {
width: 100%;
break-inside: avoid;
margin-bottom: 30px;
background-color:#d2ecff;
padding:10px;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<h2>Title div1</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?
</p>
</div>
<div class="item">
<h2>Title div2</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?
</p>
</div>
<div class="item">
<h2>Title div3</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?
</p>
</div>
<div class="item">
<h2>Title div4</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?
</p>
</div>
<div class="item">
<h2>Title div5</h2>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quis quod et
deleniti nobis quasi ad, adipisci perferendis totam, ducimus incidunt
dolore aut, quae quaerat architecto quisquam repudiandae amet nostrum
quidem?
</p>
</div>
</div>
</body>
</html>
显示效果
