
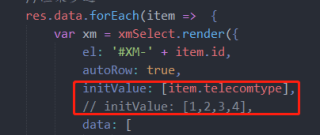
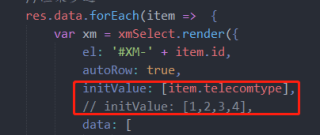
你好,请问xm-select中下拉框初始赋值,[1,2,3,4]这种直接输入的就有,然后变量就显示不了,是什么问题,望告知

收起
 微信扫一扫
微信扫一扫item.telecomtype内容是什么?如果是数组直接initValue:item.telecomtype就行。不需要加[]。
如果是1,2,3,4这种字符串,要拆分下initValue:item.telecomtype.split(',')
有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~
 微信扫一扫
微信扫一扫报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143