最近有一个这样的需求
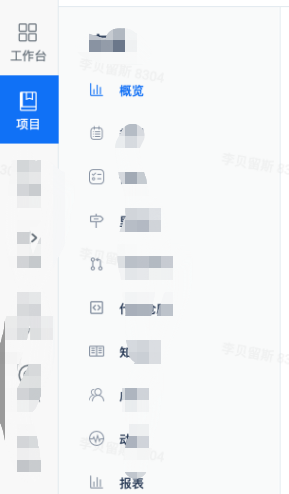
我们有一个项目管理系统,就是将公司内部的一些项目集中在一起管理,刚登陆进去的时候只有一个导航栏,希望通过点击一个项目名字跳进第二层导航栏里(第二层导航栏的菜单是固定的),使第一层缩进去,并且还显示对应的标题(平时我们做的是只显示一个图标)
有没有做过这种的 或者有经验的,请求赐教!!!

最近有一个这样的需求
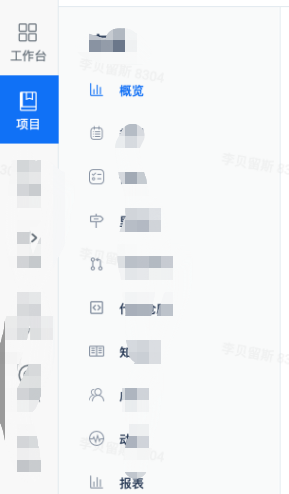
我们有一个项目管理系统,就是将公司内部的一些项目集中在一起管理,刚登陆进去的时候只有一个导航栏,希望通过点击一个项目名字跳进第二层导航栏里(第二层导航栏的菜单是固定的),使第一层缩进去,并且还显示对应的标题(平时我们做的是只显示一个图标)
有没有做过这种的 或者有经验的,请求赐教!!!