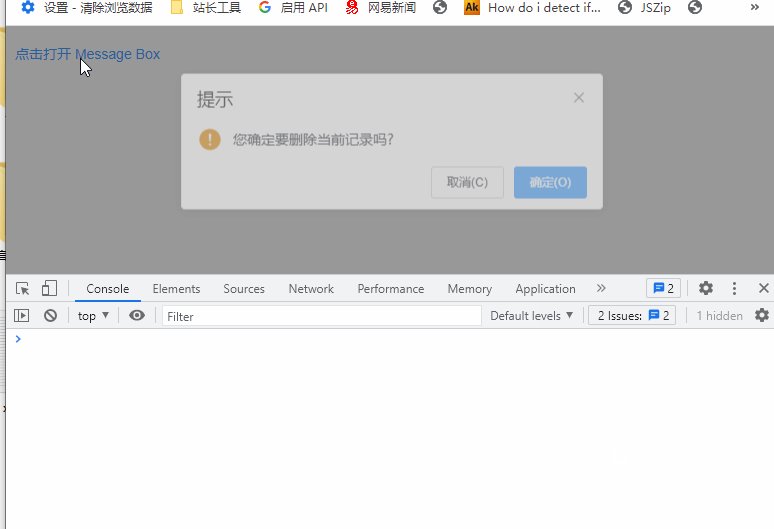
this.$confirm('您确定要删除当前记录吗?', '提示', {
confirmButtonText: '确定(O)',
cancelButtonText: '取消(C)',
type: 'warning'
}).then(() => {
this.handleD()
}).catch(() => {
this.handleC()
})
怎么为this.$confirm取消,确认提供快捷键(取消和确认)?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 CSDN专家-showbo 2021-10-11 21:58关注
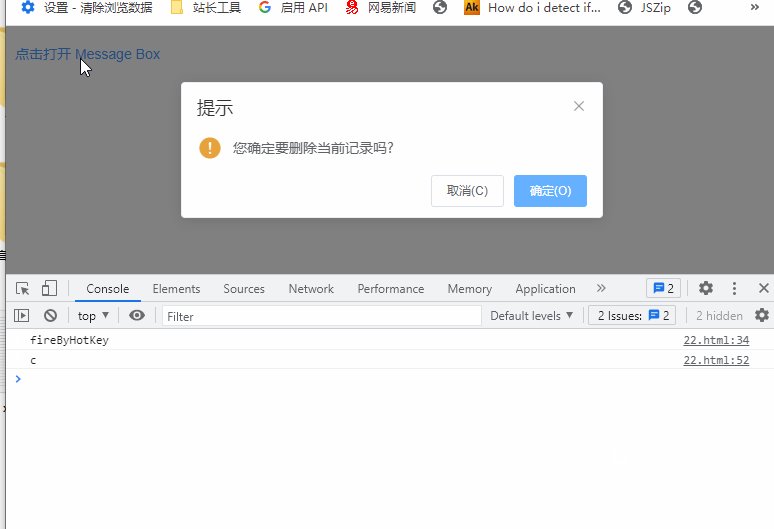
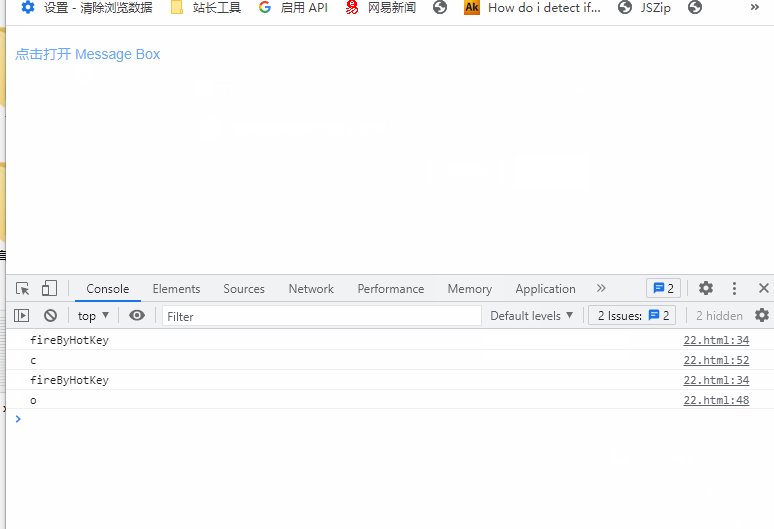
CSDN专家-showbo 2021-10-11 21:58关注可以自己注册keydown事件,判断按下o或者c键盘,获取对应的按钮触发click事件,示例如下
题主要的代码如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~
<html class="" lang="en"> <head> <meta charset="UTF-8"> <title>CodePen Demo</title> <style class="INLINE_PEN_STYLESHEET_ID"> @import url("https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css"); </style> </head> <body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script> <div id="app"> <template> <el-button type="text" @click="open">点击打开 Message Box</el-button> </template> </div> <script> var Main = { methods: { fireEvent(el) { const event = document.createEvent('HTMLEvents'); event.initEvent('click', true, false); el.dispatchEvent(event); }, hotkey(e) { if (e.keyCode == 79 ||//O e.keyCode == 67//C ) { console.log('fireByHotKey') var btns = document.querySelectorAll('.el-message-box__wrapper .el-button--small'); this.fireEvent(btns[e.keyCode == 79 ? 1 : 0]); } }, open() { document.addEventListener('keydown', this.hotkey); this.$confirm('您确定要删除当前记录吗?', '提示', { confirmButtonText: '确定(O)', cancelButtonText: '取消(C)', type: 'warning' }).then(() => { //this.handleD() console.log('o') document.removeEventListener('keydown', this.hotkey); }).catch(() => { //this.handleC() console.log('c') document.removeEventListener('keydown', this.hotkey); }) } } }; var Ctor = Vue.extend(Main); new Ctor().$mount('#app'); </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 3无用
