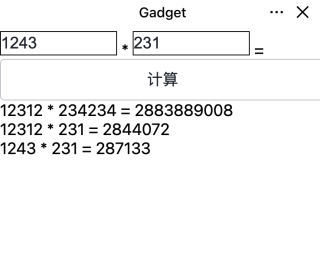
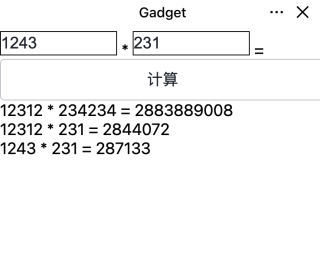
- 大概是这样子,一些小细节自己去改一下就好,有帮助麻烦点个采纳【本回答右上角】
<input type="number" id="input1" bindinput="handleInput1" value="{{input1}}"/> *
<input type="number" id="input2" bindinput="handleInput2" value="{{input2}}"/> =
<button bindtap="calculate">计算</button>
<view id="result">
<view wx:for="{{resultList}}">{{item}}</view>
</view>
const db = wx.cloud.database()
Page({
data: {
result: [],
input1: '',
input2: '',
},
onLoad: function () {
console.log('Welcome to Mini Code')
},
calculate: function () {
const { input1, input2,resultList } = this.data
if (input1 === '' || input2 === '') {
wx.showToast({
title: '请输入正确的数字',
duration: 2000,
icon: 'warning'
});
} else {
resultList.push(`${input1} * ${input2} = ${input1 * 1 * input2}`)
this.setData({
resultList
}, () => {
db.collection('result').add({
// data 字段表示需新增的 JSON 数据
data: {
resultList
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
})
}
},
handleInput1: function (e) {
this.setData({
input1: e.detail.value
})
},
handleInput2: function (e) {
this.setData({
input2: e.detail.value
})
}
})
input {
border: 1px solid;
display: inline-block;
width: 100pt;
}