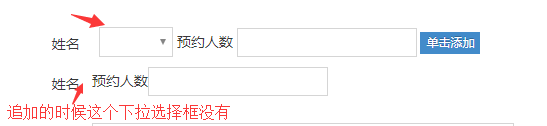
点击事件可以正常使用,但是点击之后有一个下拉选择框不显示,另外一个输入框可以正常显示
<div class="form-group" id="div">
<label class="control-label col-xs-12 col-sm-3 no-padding-right" for="hospitalDocName" >姓名</label>
<div class="col-xs-12 col-sm-9">
<div class="clearfix" >
<span id="hospitalDocName"></span>
<label for="bookNum">预约人数</label>
<input name="bookNum" id="bookNum" value="${(returnDatas.data.bookNum)!''}" type="text" />
<button type="button" class="btn btn-minier btn-primary dropdown-toggle" id="plus1" >单击添加</button>
</div><div class="help-block" for="docId"></div>
</div>
</div>
<script>
$("#plus1").click(function(){
html = '<label class="control-label col-xs-12 col-sm-3 no-padding-right" for="hospitalDocName" >姓名</label>';
html += '<div class="col-xs-12 col-sm-9">';
html += '<div class="clearfix" >';
html += '<span id="hospitalDocName"></span>';
html += '<label for="bookNum">预约人数</label>';
html += '<input name="bookNum" id="bookNum" value="${(returnDatas.data.bookNum)!""}" type="text" />';
html += '</div><div class="help-block" for="docId"></div>';
html += '</div>';
$("#div").append(html);
})
</script>