
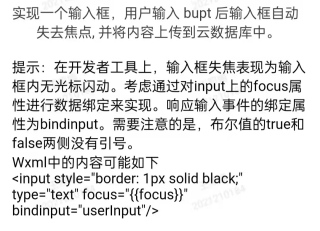
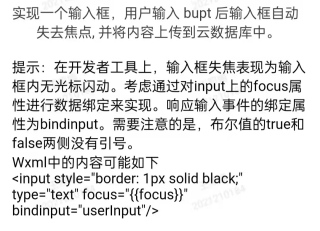
实现一个输入框,用户输入bupt后输入框自动失去焦点,并将内容上传到云数据库中

userInput(e){
var that=this;
if(e.detail.value == 'buqt'){
that.setData({
focus:false
})
const db = wx.cloud.database();
db.collection('数据表').add({
data: {input_value:e.detail.value},
success(res){
console.log("添加成功",res)
},
fail(res){
console.log("添加错误",res)
}
});
}
}
有用请采纳