在本地启动项目后文件下载正常的,
但是一旦部署后的项目再次下载,文件名就变成生成的编码名,不是原来的文件名,
很困惑,没有找到原因
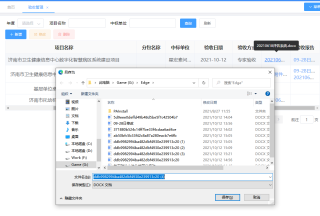
(下图是部署后启动,我右键另存为的画面)

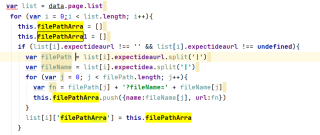
(页面前端代码。用的vue+elment)
<el-table-column
prop="filePathArra"
show-overflow-tooltip
align="center"
width="100"
@click.stop
label="专家意见">
<template slot-scope="scope" v-if="scope.row.filePathArra">
<a @click.stop :href="item.url" target="_blank" :key="index" v-for="(item, index) in scope.row.filePathArra">
{{item.name}}
<br>
</a>
</template>
</el-table-column>