<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://unpkg.com/vue@next"></script>
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css">
<script src="https://unpkg.com/element-plus"></script>
<title>Element Plus demo</title>
</head>
<body>
<div id="table1">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date"/>
<el-table-column prop="name" label="Name"/>
<el-table-column prop="address" label="Address"/>
</el-table>
</div>
<script>
Vue.createApp({
data() {
return {
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
],
};
},
}).use(ElementPlus).mount('#table1')
</script>
</body>
</html>

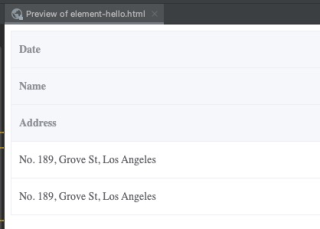
表格显示不对,哪里有问题么
