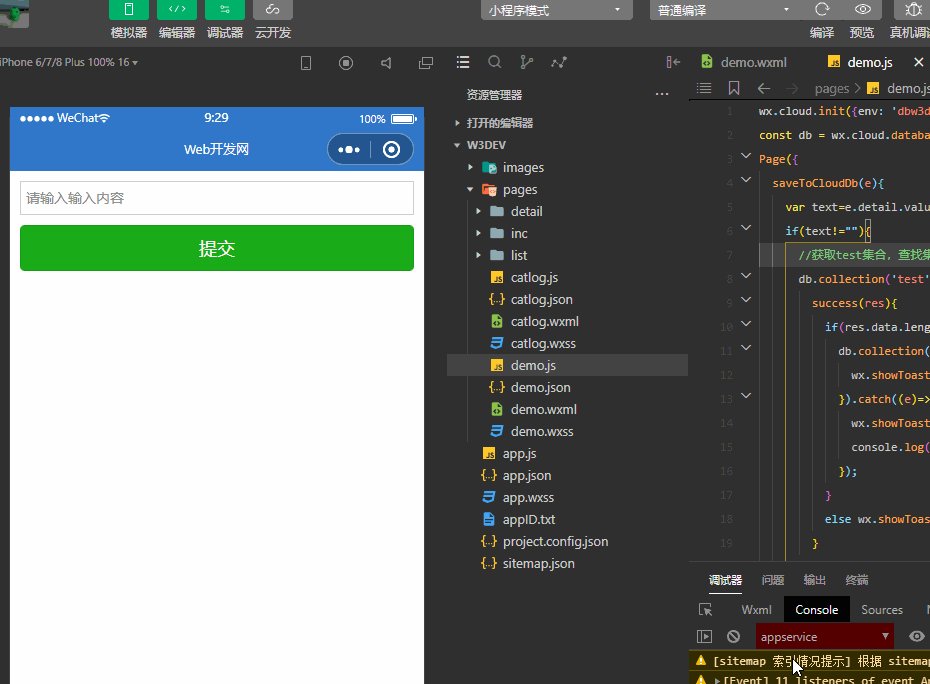
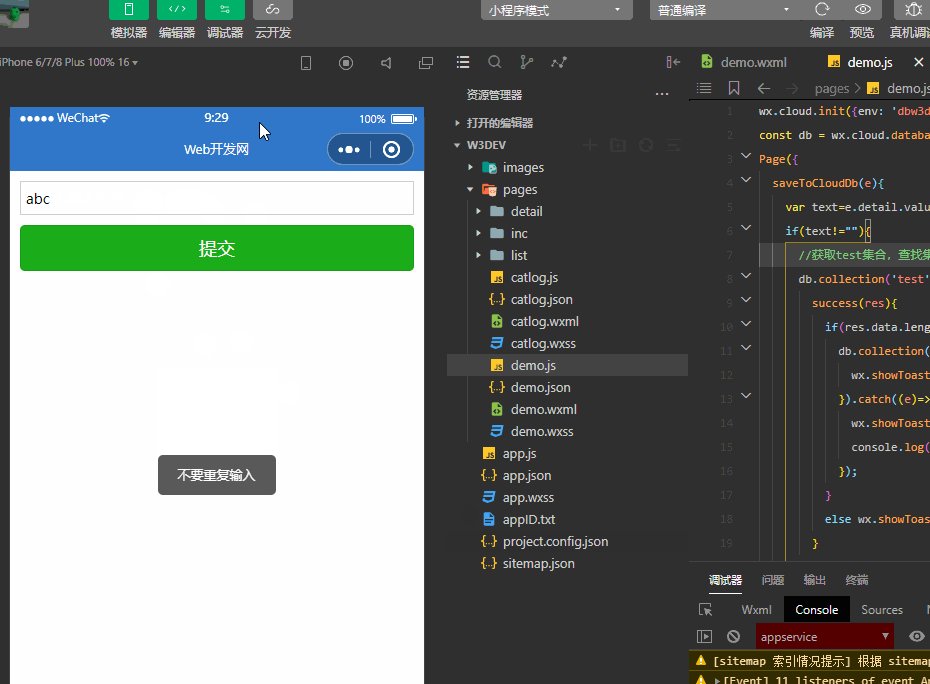
用一个输入框和一个提交按钮,点击提交按钮时如果云数据中没有数据就把输入框中内容上传,若有数据就在界面显示“不要重复输入”
2条回答 默认 最新
 CSDN专家-showbo 2021-10-13 09:31关注
CSDN专家-showbo 2021-10-13 09:31关注题主要的代码如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

demo.wxml
<view style="padding:10px"> <form bindsubmit="saveToCloudDb"> <input name="text" style="border:solid 1px #ccc;padding:5px;margin-bottom:10px" placeholder="请输入输入内容" /> <button type="primary" form-type="submit">提交</button> </form> </view>demo.js
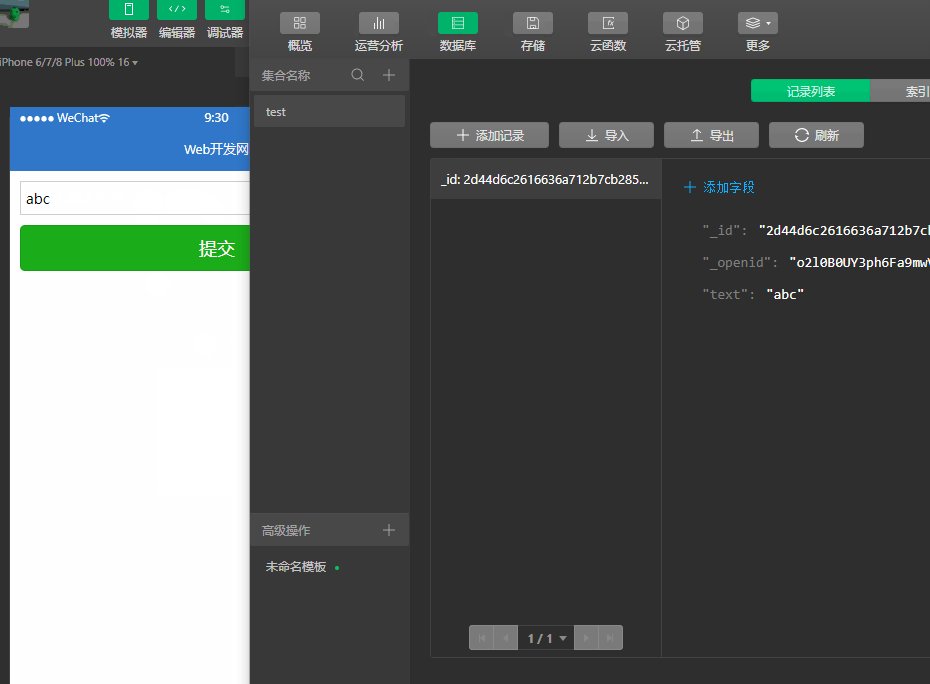
wx.cloud.init({env: 'dbw3dev-5gf8fz972fd029e2'}); const db = wx.cloud.database(); Page({ saveToCloudDb(e){ var text=e.detail.value.text.trim(); if(text!=""){ //获取test集合,查找集合中text字段值等于输入值的记录,如果字段名称不是text,改为.where({xxxx:text}),xxx为字段名称 db.collection('test').where({text}).get({ success(res){ if(res.data.length==0){//不存在保存记录,字段名称为text,其他修改data:{xxxx:text} db.collection('test').add({data:{text}}).then(e=>{ wx.showToast({title: '保存成功'}); }).catch((e)=>{ wx.showToast({title: '保存失败',icon:'none'}); console.log(e) }); } else wx.showToast({title: '不要重复输入',icon:'none'}); } }) } } })本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
