1.为了使vue页面,每次进入页面时都能从后台获取数据,选择了监听路由的变化,当路由发生变化且是跳转到本页面时,调用请求后台获取数据。
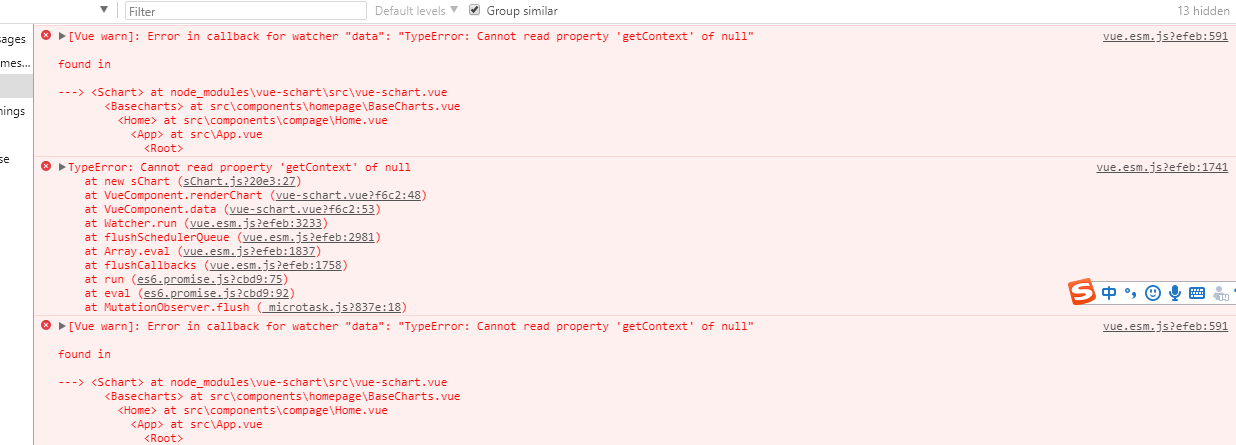
2.问题:上面的逻辑看似没有问题,但是总是报错。
3.代码如下:
data:function(){
return{
infoLoss:[],
relationRemain:[]
}},
watch:{
'$route'(to,from){
debugger
const that=this
if(to.path=='/charts'){
debugger
that. getInfoLoss()
that.getARs()
}
console.log(to.path);
}
},
methods: {
getInfoLoss(){
debugger
let that=this
Vue.http.post('http://localhost:8080/ASGLS/getInfoLoss').then((res) => {
debugger
that.infoLoss=[
{name:'GAACP',value:res.body[0]},
{name:'ASGLS',value:res.body[1]},
{name:'Slicing',value:res.body[2]}
]
})
},
getARs(){
let that=this
Vue.http.post('http://localhost:8080/ASGLS/getAR').then((res) => {
debugger
that.relationRemain=[
{name:'GAACP',value:res.body[0]},
{name:'ASGLS',value:res.body[1]},
{name:'Slicing',value:res.body[2]}
]
})
}