先是一段简单的错误(大概)代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
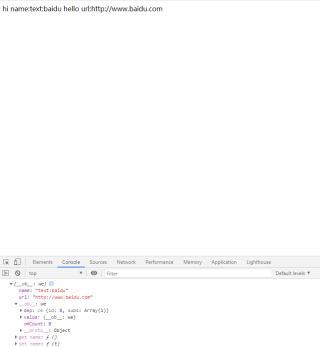
hi
name:{{info.name}}
{{text}}
url:{{info.url}}
</div>
<script>
var vm = new Vue({
el : "#app",
data(){
return {
info:{
name:'hi',
url:''
},
text:"hello"
}
},
mounted() {
axios
.get('data.json')
.then(response =>this.info = response.data)
}
})
</script>
</body>
</html>
在同目录下有data.json以及vue.js的文件
data.json数据如下
{
"name":"text:baidu",
"url":"http://www.baidu.com"
}
没有做太复杂,没报错,{{text}}正常显示,为什么{{info.name}}{{info.url}}不显示数,或者说axios无法正确使用,如何更改?