html5如何做出这样的效果?

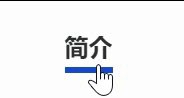
触碰文字后,下方显示蓝色条,离开不显示。
(能不能分成两个组件)
使用hover和transition
```html
<div className="demoCss">
<p>你好</p>
<div></div>
</div>
.demoCss {
color: white;
width: 100px;
}
.demoCss p {
margin-bottom: 0px;
}
.demoCss div {
background-color: white;
height: 2px;
width: 0px;
}
.demoCss:hover div {
width: 100px;
background-color: white;
transition: width 0.5s;
margin:10px auto 0;
}
```