<a-range-picker
style="width: 400px"
v-model:value="shijian"
:ranges="ranges"
:disabled-date="disabledDate"
:disabled-time="disabledRangeTime"
:show-time="{
hideDisabledOptions: true,
defaultValue: [
moment('00:00:00', 'HH:mm:ss'),
moment('00:00:00', 'HH:mm:ss'),
],
}"
format="YYYY-MM-DD HH:mm:ss"
@change="shijianobj"
/>

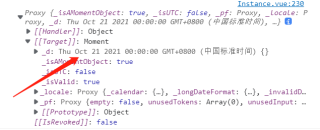
上面双向绑定的shijian打印出来是这个

就无法获取正确格式的数据,框里显示是正常的
