js:
$(function () {
$(function () {
$(document).ready(function () {
if ($.fn.DataTable.isDataTable('#dataTable')) {
$('#dataTable').dataTable().fnDestroy();
$('#dataTable').dataTable().empty();
}
$("#dataTable").DataTable(
{
"serverSide": true,
"processing": true,
"filter": true,
"ajax":
{
url: "api/CinvoiceList",
method: "Post",
datatype: "json",
//success: function (data) {
// alert(JSON.stringify(data));
//},
},
"columnDefs": [{
"targets": [0],
"visible": true,
"searchable": true
}],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "cinvoice_Id", "name": "Cinvoice_Id", "autoWidth": true },
{ "data": "cinvoice_Num", "name": "Cinvoice_Num", "autoWidth": true },
...省略一些...
]
});
});
});
});

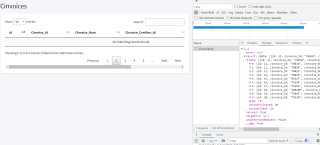
如图,后台能传过来数据,但是表一直显示没有匹配的项。不知道原因在哪,请帮忙看看, 谢谢!
