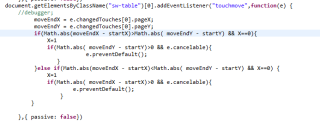
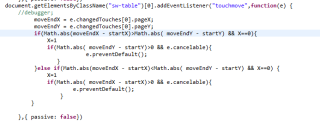
块元素中是一个表格 想实现在上下移动时左右禁止 左右移动时上下禁止 touchmove事件中使用preventDefault();在移动端无效 不知道为什么 touchmove事件中改变overflow-y 在ios端 会出现每次改变跳到第一行或者第一列 请问还能有什么方案 或者解决这两个方案的问题


块元素中是一个表格 想实现在上下移动时左右禁止 左右移动时上下禁止 touchmove事件中使用preventDefault();在移动端无效 不知道为什么 touchmove事件中改变overflow-y 在ios端 会出现每次改变跳到第一行或者第一列 请问还能有什么方案 或者解决这两个方案的问题


你好,我是有问必答小助手,非常抱歉,本次您提出的有问必答问题,技术专家团超时未为您做出解答
本次提问扣除的有问必答次数,将会以问答VIP体验卡(1次有问必答机会、商城购买实体图书享受95折优惠)的形式为您补发到账户。
因为有问必答VIP体验卡有效期仅有1天,您在需要使用的时候【私信】联系我,我会为您补发。