编辑网页点赞功能,实现每单击一次选框就加1

这是最终实现代码
<html>
<head>
<meta charset="utf-8">
<title>测试 vue指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="j()">{{i}}</button>
</div>
<script>
new Vue({
el:"#app", //挂载点
data:{ //创建函数
i:0,
},
methods:{
j:function(){
this.i++;
}
}
})
</script>
</body>
</html>
如果我将j()函数中this删除
<script>
new Vue({
el:"#app", //挂载点
data:{ //创建函数
i:0,
},
methods:{
j:function(){
i++;
}
}
})
</script>
最终显示结果

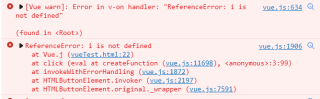
数字没法增加了,单击就会报错

我想知道为什么不加这个this就无法实现,不加的话data 中的i值就不会变吗。
