vue+axios向后端发put请求出现400 bad request,我封装了axios所有请求
//传送json的put请求
export const putRequest=(url,params)=>{
return axios({
method: 'put',
url:`${base}${url}`,
data:params
})
}

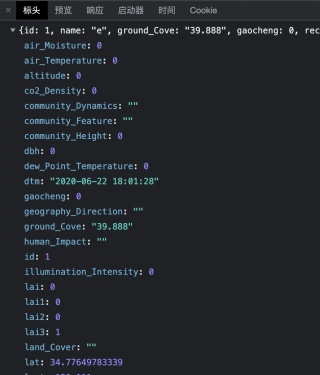
问题已经确认是含有时间戳格式(“2020-06-22 18:01:28”)的数据引起的,请问如何修改可以顺利将该请求发至后端
