目前纯HTML制作导航栏以及下拉列表,B站和度娘也有一些教程,不过大部分是通过无序列表嵌套,调节hover扫过前后的margin距离实现下拉效果。
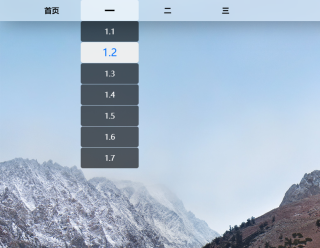
经过一顿折腾,使用dl和dd标签,终于出来了一些效果:

下面是一些代码,由于是打来测试用,里面很多代码多余没用,结构也很乱,抱歉,名字也用的拼音(其实就是英语不好o(╥﹏╥)o)
HTML代码:
<div class="nav">
<div class="list">
<ul class="nav_dl_dd">
<li class="daohang"><a href="#"><strong>首页</strong></a>
</li>
<li class="daohang2"><a href="#"><strong>一</strong></a>
<dl class="fix">
<dd><a href="#">1.1</a></dd>
<dd><a href="#">1.2</a></dd>
<dd><a href="#">1.3</a></dd>
<dd><a href="#">1.4</a></dd>
<dd><a href="#">1.5</a></dd>
<dd><a href="#">1.6</a></dd>
<dd><a href="#">1.7</a></dd>
</dl>
</li>
<li class="daohang2"><a href="#"><strong>二</strong></a>
<dl class="fix">
<dd><a href="#">2.1</a></dd>
<dd><a href="#">2.2</a></dd>
<dd><a href="#">2.3</a></dd>
<dd><a href="#">2.4</a></dd>
</dl>
</li>
<li class="daohang2"><a href="#"><strong>三</strong></a>
<dl class="fix">
<dd><a href="#">3.1</a></dd>
<dd><a href="#">3.2</a></dd>
<dd><a href="#">3.3</a></dd>
</dl>
</li>
</ul>
</div>
</div>
CSS代码:
* {
margin: 0;
padding: 0;
}
body {
background: url("imge/Mac.jpg");
background-size: cover;
background-attachment: fixed;
}
.nav {
/*border: 1px solid #FF0004;*/
z-index: 998;
/*width: 2000px;*/
/*height: 60px;*/
width: 100%;
height: 5.5%;
position: fixed;
top: 0;
/*top: 0px;*/
background: rgba(255, 255, 255, 0.4);
backdrop-filter: blur(18px);
box-shadow: 0px 10px 50px -10px rgba(0, 0, 0, 0.5);
}
.list {
/*border: 1px solid #FF0004;*/
float: left;
position: fixed;
}
.list ul {
/*width:100%;*/
/*height: 100%;*/
/*border: 1px solid #00b9ff;*/
list-style: none;
margin-left: 55px;
}
.list ul li {
/*border: 1px solid #FF0004;*/
width: 140px;
height: 50px;
font-size: 18px;
position: relative;
float: left;
border-radius: 5px 5px 5px 5px;
}
.list a {
/*border: 1px solid #FF0004;*/
width: 100%;
display: block;
text-decoration: none;
color: #000000;
/* font-size: 25px;*/
line-height: 50px;
text-align: center;
}
.list ul li dl a:hover {
color: #006fff;
font-size: 25px;
/*border-top: 1px solid #a9a9a9;*/
/*border-bottom: 1px solid #a9a9a9;*/
-webkit-box-sizing: border-box;
background: rgba(255, 255, 255, 0.9);
border-radius: 5px 5px 5px 5px;
}
.list dl {
/*border: 1px solid #FF0004;*/
width: 100%;
left: 0;
display: none;
position: absolute;
}
.list dl dd {
width: 100%;
background: rgba(0, 0, 0, 0.6);
/*height:80px;*/
text-align: center;
border-radius: 5px 5px 5px 5px;
}
.list dl dd a {
width: 100%;
height: 100%;
display: block;
color: #ffffff;
font-size: 18px;
line-height: 50px;
margin-top: 1px;
}
.list ul :hover dl {
display: block;
transition-duration: 10s;
}
.list ul dl:hover dd {
background: rgba(0, 0, 0, 0.8);
transition-duration: 10s;
/*color: #FFFFFF;*/
font-size: 35px;
}
.daohang:hover {
height: 100%;
background: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(18px);
font-size: 25px;
color: #FFFFFF;
}
.daohang2:hover {
height: 100%;
background: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(18px);
font-size: 25px;
color: #FFFFFF;
}
.imge1 {
float: left;
margin-top: 15px;
margin-left: 15px;
margin-bottom: 10px;
}
总的来说效果还行,根据上面的代码,给导航栏设置了固定定位,让他一直固定在屏幕上,可以不随屏幕缩放和滚动屏幕而改变大小导致排版混乱。

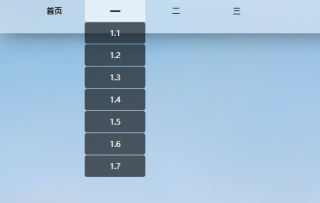
但是,虽然导航栏不变,但是里面的列表却会因为缩放而


如果添加div,倒是可以随着盒子的大小而变化而正常缩放,不过这样导航栏就无法一直停留在屏幕中,会随着屏幕滚动,目前大部分网页的导航栏也确实随着屏幕滚动的,大家有什么好办法能让里面的内容不随缩放错乱吗?

