asp.net的一个主页面,左侧是一个树形菜单,节点数据从数据库中获取,
子节点数量超过五百个,点击不同的子节点,右侧显示相对应的内容(该节点
信息:图片,名称等),我查百度有人说右侧放div,个数与左侧菜单数量一
样多,这个明显不符合我这个页面需求,请问大神们这个怎么布局,怎么实现?
asp.net中怎样实现点击左侧菜单,右侧显示相应内容?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 threenewbee 2019-03-27 11:20关注
threenewbee 2019-03-27 11:20关注完整代码:https://download.csdn.net/download/caozhy/11064697
采纳本回答,留下邮箱,发给你
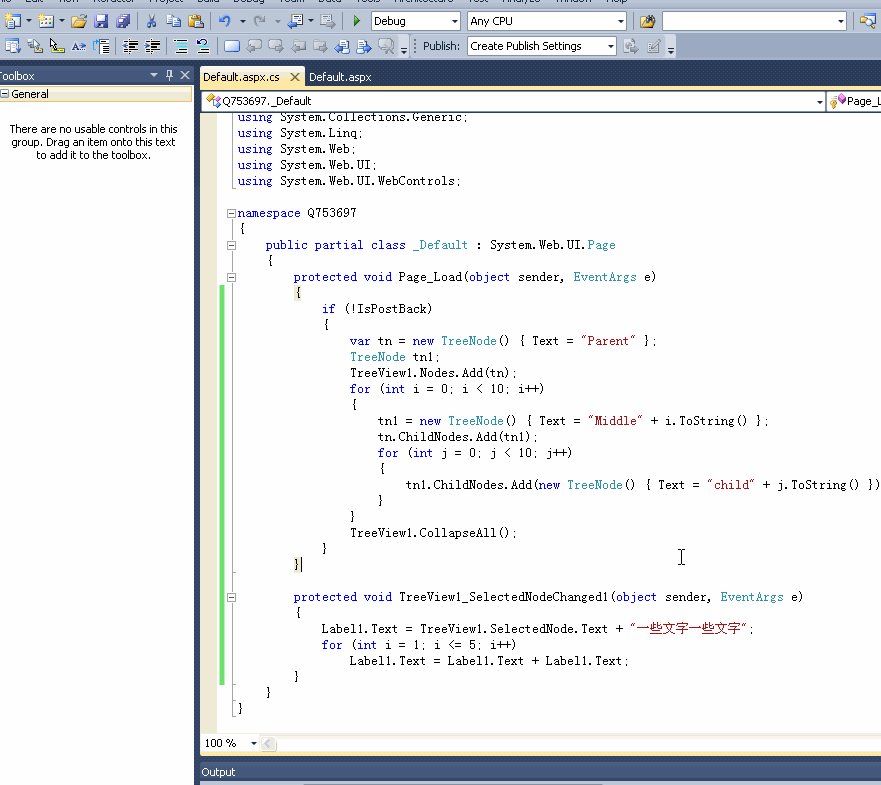
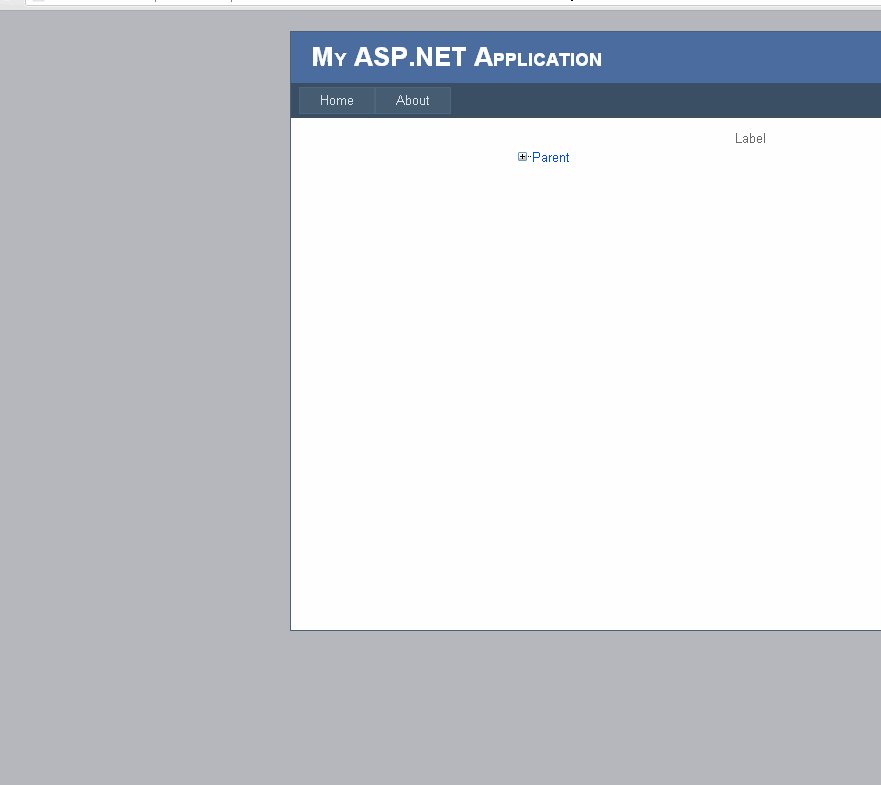
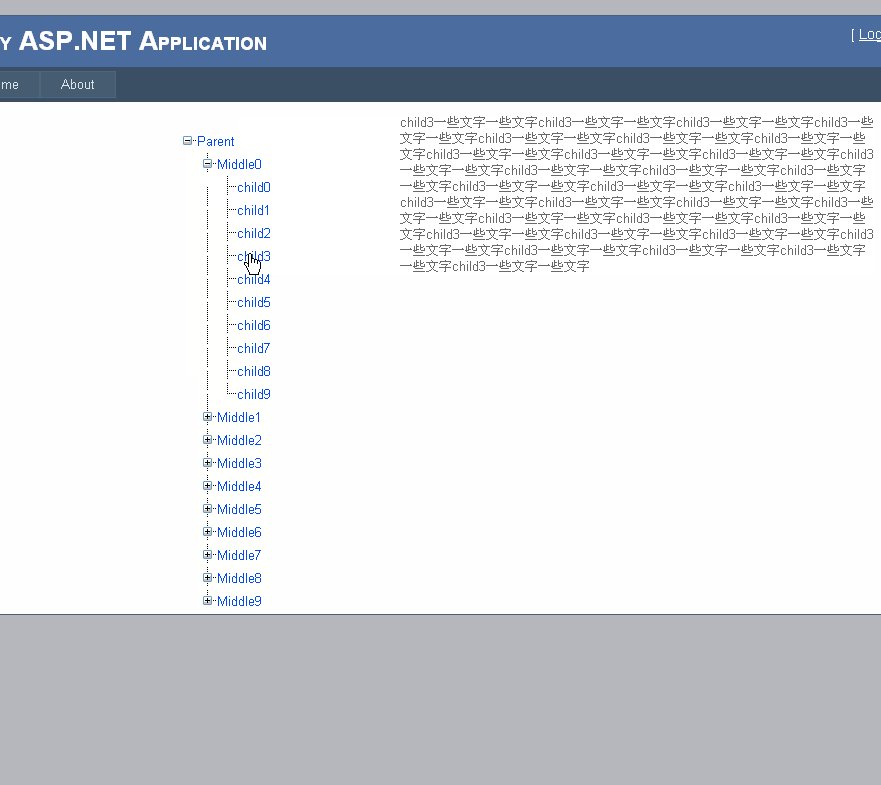
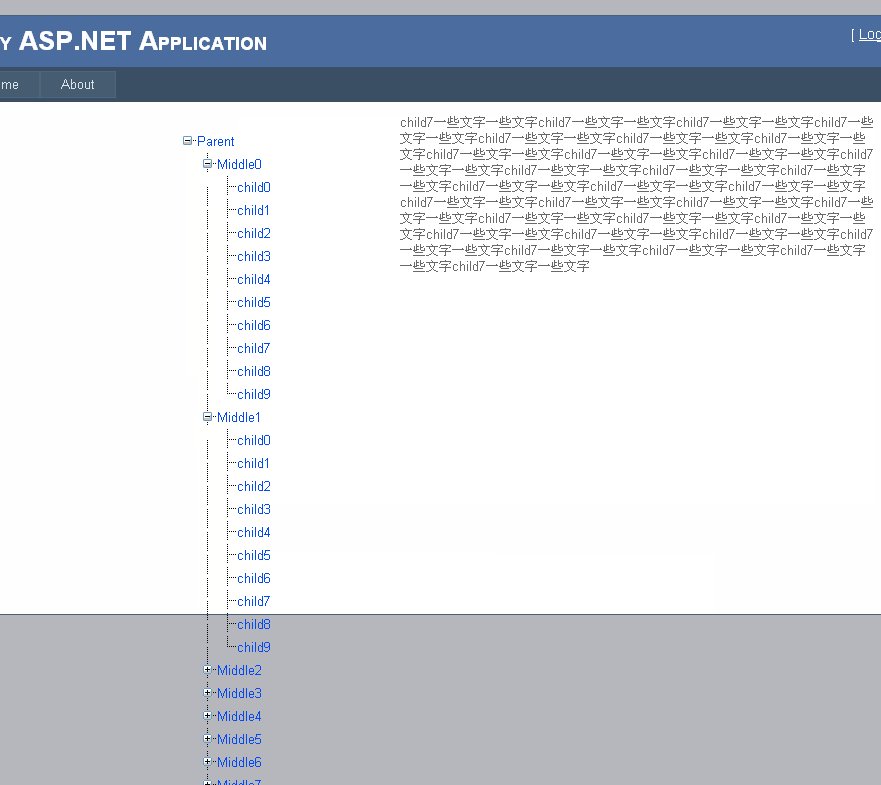
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Q753697._Default" %> <asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"> </asp:Content> <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <style> #content:after{ content: ''; display: block; clear: both; } .aside{ width: 200px; height: 500px; float: left; } .main{ margin-left: 210px; height: 400px; } </style> <div id="content"> <div class="aside"> <asp:TreeView ID="TreeView1" runat="server" onselectednodechanged="TreeView1_SelectedNodeChanged1" ShowLines="True"> </asp:TreeView> </div> <div class="main"> <asp:Panel ID="Panel1" runat="server" Height="245px"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </asp:Panel> </div> </div> </asp:Content>using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace Q753697 { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var tn = new TreeNode() { Text = "Parent" }; TreeNode tn1; TreeView1.Nodes.Add(tn); for (int i = 0; i < 10; i++) { tn1 = new TreeNode() { Text = "Middle" + i.ToString() }; tn.ChildNodes.Add(tn1); for (int j = 0; j < 10; j++) { tn1.ChildNodes.Add(new TreeNode() { Text = "child" + j.ToString() }); } } TreeView1.CollapseAll(); } } protected void TreeView1_SelectedNodeChanged1(object sender, EventArgs e) { Label1.Text = TreeView1.SelectedNode.Text + "一些文字一些文字"; for (int i = 1; i <= 5; i++) Label1.Text = Label1.Text + Label1.Text; } } }本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用 1