在vue3中 使用axios 无论是直接在组件中使用axios的get方法 还是全局配置axios.defaults.baseURL = ' ' 都报错: Uncaught TypeError: Cannot set properties of undefined (setting 'baseURL') 求大佬帮助!!
vue3中使用axios报错:Uncaught TypeError: Cannot set properties of undefined (setting 'baseURL')
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 m0_46297596 2021-10-21 16:40关注
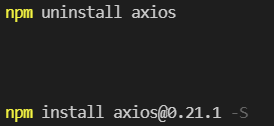
m0_46297596 2021-10-21 16:40关注是axios版本的问题,一开始我也是跟你报一样的错,
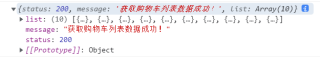
后面修改axios的版本,就能get到数据了
 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
