form表单信息:
<form method="post" action="hi" enctype="multipart/form-data" >
name:<input name="xingming"/><br/>
password:<input name = "pwd"/><br/>
file:<input name = "wenjian" type="file"/><br/>
<input type="submit" value="提交啦">
</form>
servlet获取代码:
req.setCharacterEncoding("gb2312");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
ServletInputStream sis = req.getInputStream();
byte[] buf = new byte[1024];
int flag = 0;
while((flag = sis.readLine(buf, 0, 1024)) != -1){
String line = new String (buf,0,flag);
resp.getWriter().write(line+"<br/>");
}
sis.close();
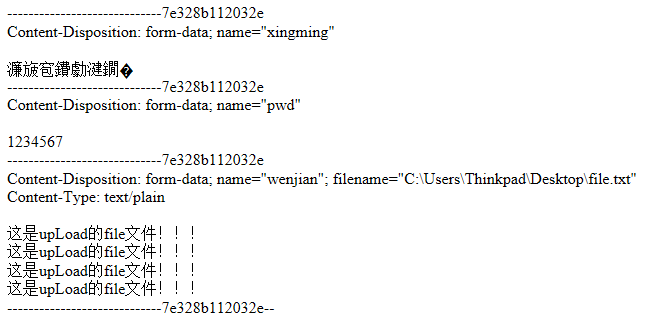
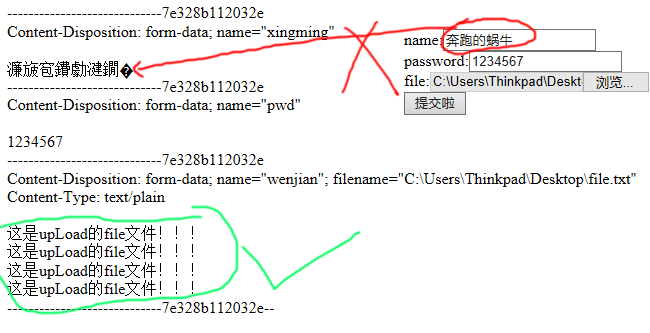
得到信息:
不知道怎么将input里的中文怎么读出来??????