正常不是会显示hello world,第二行才是{{content}}吗?
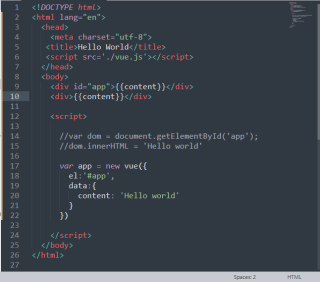
哪里出问题了?求解


vue.js文件没有成功引入吧
var app = new Vue 中Vue 的首字母V是大写,你写成了小写v
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{content}}</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
content: 'hello world'
}
});
</script>
</body>
</html>