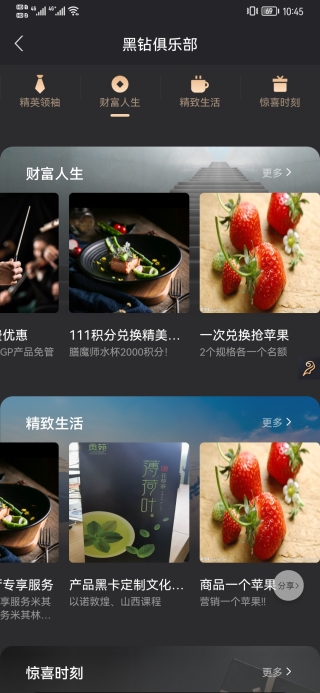
如图所示,该图片的右边距padding-right在APP里面不生效。(padding-left左边距是生效的)
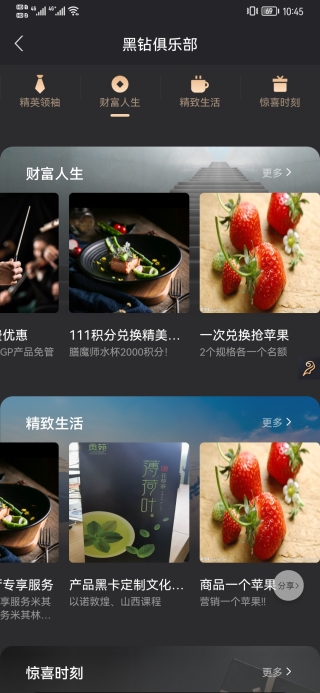
而在下图里面的浏览器模拟机上是生效的。

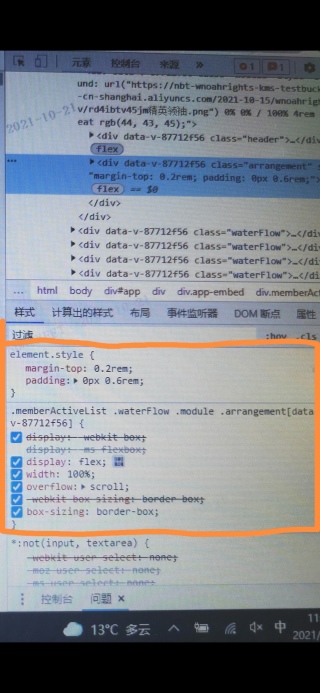
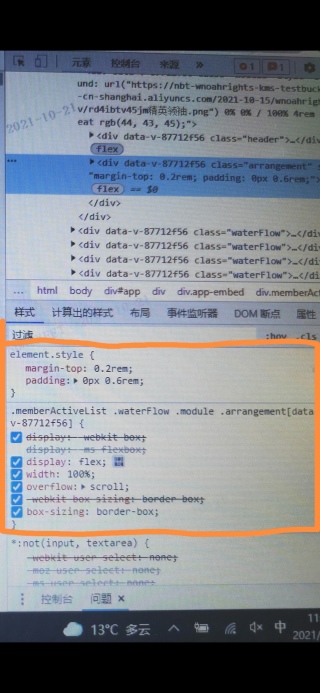
应该如何修改?(代码过长,不便展示,下图为涉及修改内容的css)

如图所示,该图片的右边距padding-right在APP里面不生效。(padding-left左边距是生效的)
而在下图里面的浏览器模拟机上是生效的。

应该如何修改?(代码过长,不便展示,下图为涉及修改内容的css)

既然用了弹性盒子,你对其方式可以用
justify-content:space-between
来进行对齐,这样就没必要设置边距了