场景:
希望通过debugger来调试引用node_module依赖包的执行情况,因为我有个React 组件的个别方法没执行
做法:
1、项目使用了一个叫 react-virtualized 的依赖包

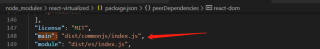
2、包入口文件

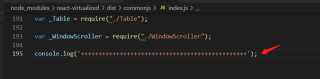
3、还没改,添加了各打印测试下,没成功。

这个包里都是编码过后的js代码。
另外:patch-package在做测试的时候也没有成功,同时对两个包打补丁都成功了,但是应用的时候只有一个包实际成功了,但都提示的success。
大家帮忙看下,有我这问题都出在哪儿呢?
场景:
希望通过debugger来调试引用node_module依赖包的执行情况,因为我有个React 组件的个别方法没执行
做法:
1、项目使用了一个叫 react-virtualized 的依赖包

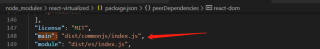
2、包入口文件

3、还没改,添加了各打印测试下,没成功。

这个包里都是编码过后的js代码。
另外:patch-package在做测试的时候也没有成功,同时对两个包打补丁都成功了,但是应用的时候只有一个包实际成功了,但都提示的success。
大家帮忙看下,有我这问题都出在哪儿呢?
最后发现package.json的main字段指的不是最终的入口文件,我的dist(build后的代码存放目录)下面有三种类型的js入口文件,依次试了其他入口,在另一个成功了。这是我使用npm link 的心得,有需要查看:
https://blog.csdn.net/qq_35899220/article/details/120949373