问题如下:
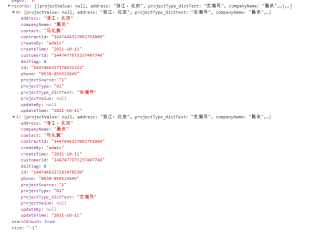
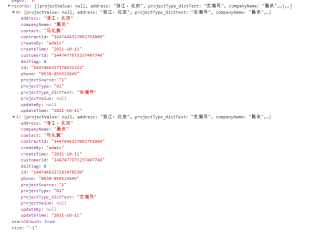
已经从后端请求到了数据

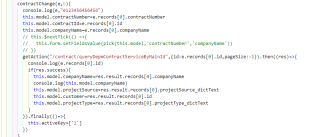
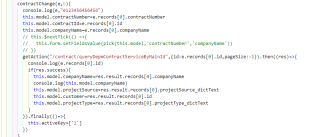
这个是请求后端数据的代码

这个是页面代码,受检单位这个是个下拉框

现在的问题就是该怎么将后端的请求到的数据全部赋值到页面中的下拉框内
问题如下:
已经从后端请求到了数据



<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>