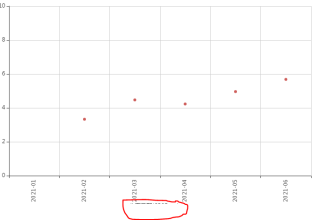
我在vue中使用echarts做了一个图,定义了图形大小,横坐标只显示了一点。如果修改height: '450px' 的值,图形区域随之改变,横坐标位置没有变化。
怎么修改chart最外层的大小呢?
<div
class="chart-container"
ref="chart1"
:style="{ width: '800px', height: '450px' }"
></div>
横坐标位置设置:
nameTextStyle: {
padding: [0, 0, -130, -400] // 四个数字分别为上右下左与原位置距离
},