看React官方文档的Render Props时写了这样一个组件:
class MouseMove extends React.Component {
constructor(props) {
super(props)
this.state = {
x: 0,
y: 0
}
this.handMouseMove = this.handMouseMove.bind(this)
}
handMouseMove(event) {
this.setState({
x: event.clientX,
y: event.clientY,
})
}
render() {
return (
<div style={{ height: '100vh' }} onMouseMove={this.handleMouseMove}>
{this.props.render(this.state)}
</div>
)
}
}
class MobileDiv extends React.Component {
render() {
const mouse = this.props.mouse
return (
< div style={{ position: 'absolute', left: mouse.x, top: mouse.y, height: "5px", width: "5px", backgroundColor: "red" }
}></div >
)
}
}
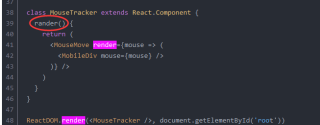
class MouseTracker extends React.Component {
rander() {
return (
<MouseMove render={mouse => (
<MobileDiv mouse={mouse} />
)} />
)
}
}
ReactDOM.render(<MouseTracker />, document.getElementById('root'))
报错 TypeError: instance.render is not a function,照着官方文档敲的,为啥会报错呢?