1条回答 默认 最新
 老杨、 2019-04-02 16:55关注
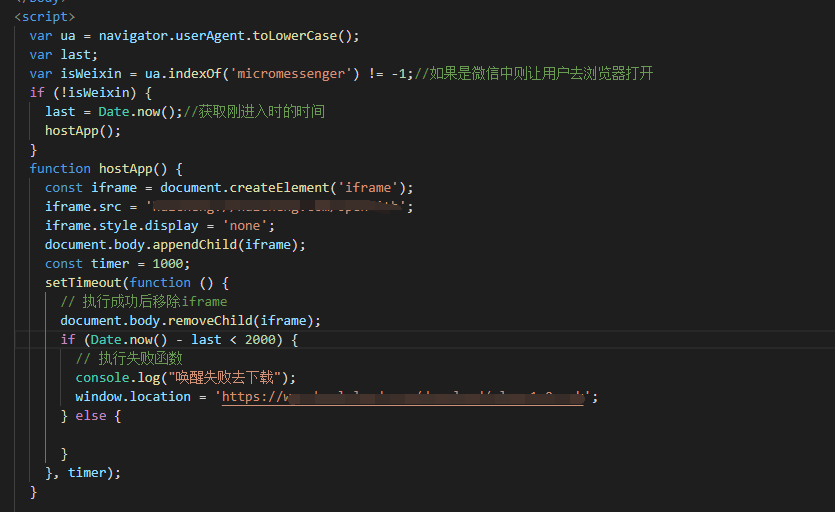
老杨、 2019-04-02 16:55关注前端是无法判断app是否安装的。通过和app约定的open协议打开,打不开的话延时器弹下载。
var start = openApp('app://open'); if(start){ openApp('wpp//open'); }else{ //由于打开需要1~2秒,利用这个时间差来处理--打开app后,返回h5页面会出现页面变成app下载页面,影响用户体验 var delay = setInterval(function(){ var d = new Date(); var t1 = d.getTime(); if( t1-t0<3000 && t1-t0>2000){ //alert('请下载APP'); window.location.href = " “ } if(t1-t0>=3000){ clearInterval(delay); } },1000); }解决 无用评论 打赏 举报