问题一、
elementUI默认的el-tree在做分配权限的时候如果选择选了子节点,那么父节点就处于半选状态,如果子节点都勾选了,父节点也就勾选了。但是半选状态得不到id,后端又需要id,怎么办?

问题二、
解决了设置传参的问题,在修改回显的时候拿到接口已勾选的id们,直接赋值的话会导致子级被全选。那怎么解决父级是半选状态呢?
有没有案例可借鉴?
问题一、
elementUI默认的el-tree在做分配权限的时候如果选择选了子节点,那么父节点就处于半选状态,如果子节点都勾选了,父节点也就勾选了。但是半选状态得不到id,后端又需要id,怎么办?

问题二、
解决了设置传参的问题,在修改回显的时候拿到接口已勾选的id们,直接赋值的话会导致子级被全选。那怎么解决父级是半选状态呢?
有没有案例可借鉴?
解决了,分享给大家😄
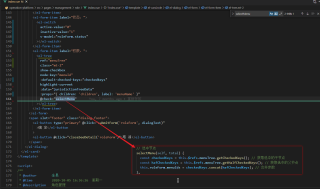
第一个问题:

// 选中节点
selectMenu(self, total) {
const checkedKeys = this.$refs.menuTree.getCheckedKeys(); // 获取选中的子节点
const hafCheckedKeys = this.$refs.menuTree.getHalfCheckedKeys(); // 获取选中的父节点
this.roleForm.menuIds = checkedKeys.concat(hafCheckedKeys); // 合并参数
}
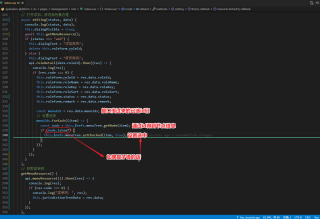
第二个问题:

// 设置选择
menuIds.forEach((item) => {
const node = this.$refs.menuTree.getNode(item);
if (node.isLeaf) {
this.$refs.menuTree.setChecked(item, true);
}
});