用input输入,然后点击查询,后台需要的input输入的数据为空呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style>
body {
background-color: #EEEEEE;
margin: 0px;
padding: 0px;
}
table {
border-collapse: collapse;
table-layout: fixed;
}
table, td, th {
border: 1px solid #888;
text-align: center;
}
.main {
width: 600px;
height: 300px;
background-color: #FFFFFF;
padding: 10px;
margin: 10px auto;
position: relative;
}
.main .content {
width: 300px;
}
.empty {
text-align: center;
padding: 4px;
display: block;
border: 0px solid #888;
border-width: 0px 1px 1px 1px;
}
.main .tId {
width: 100px;
}
.main .tName {
width: 100px;
}
.main .tAddress {
width: 100px;
}
</style>
<script>
</script>
</head>
<body>
<h1 style="text-align: center">土星音乐</h1>
<div class="main"><br>
<!-- <form action="http://localhost:8080/singleNameAccurately">-->
<!-- <input type="text" id="text001" name="singleName" placeholder="输入歌名"/></td>-->
<!-- <input type="submit" value="查询" id="query" onclick="query()">-->
<!-- </form>-->
<input type="text" id="text001" name="singleName" placeholder="输入歌名"/></td>
<button type="submit" value="查询" id="query" onclick="query()" >查询</button>
<!-- <button onclick="query()">查询</button><br><br>-->
<div class="content">
<table>
<thead>
<tr>
<th class="tId">序号</th>
</tr>
<tr>
<th class="tName">歌曲</th>
</tr>
<tr>
<th class="tAddress">链接</th>
</tr>
</thead>
<tbody></tbody>
</table>
<div class="empty">
现在没有数据
</div>
</div>
</div>
</body>
<script>
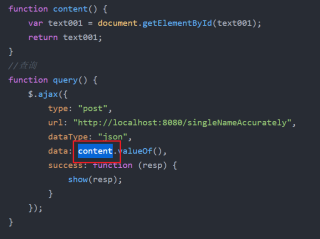
function content() {
var text001 = document.getElementById(text001);
return text001;
}
//查询
function query() {
$.ajax({
type: "post",
url: "http://localhost:8080/singleNameAccurately",
dataType: "json",
data: content.valueOf(),
success: function (resp) {
show(resp);
}
});
}
//格式化数据并在class="main"的标签的中<tbody>中显示
function show(result) {
var cont = $(".main tbody");
cont.html(""); //清空
for (var row of result) {
var str =
"<tr>" + "<td>" + row.id + "</td>" + "</tr>" +
"<tr>" + "<td>" + row.singleName + "</td>" + "</tr>" +
"<tr>" + "<td>" + row.link + "</td>" + "</tr>";
cont.append(str);
}
//没有数据把空的内容显示出来
if (result.length > 0)
$(".empty").hide();
else
$(".empty").show();
}
</script>
</html>