下面是题目:

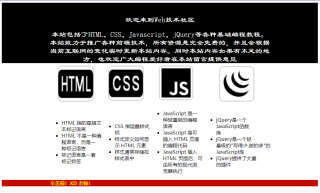
上图是要求的样子

这个是我输出的
头都大了
这下面文本不对齐
不知道咋办
下面是代码::
```html
<!DOCTYPE html>
<html lang="ZH-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web技术社区</title>
</head>
<body>
<div style="background-color: black;">
<br>
<br>
<center>
<font color="white" face="隶书" size="5">
欢迎来到Web技术社区
</font>
</center>
<br>
<center>
<font color="white" face="隶书" size="5">
本站包括了HTML、CSS、Javascript、jQuery等各种基础编程教程。
<br>本站致力于推广各种前端技术,所有资源是完全免费的,并且会根据
<br>当前互联网的变化实时更新本站内容。同时本站内容如果有不足的地
<br>方,也欢迎广大编程爱好者在本站留言提供意见
</font>
</center>
</div>
<div>
<center>
<table>
<thead>
<th>
<img src="html.png" width="135">
</th>
<th>
<img src="css.png" width="130">
</th>
<th>
<img src="js.png" width="126">
</th>
<th>
<img src="jquery.png" width="130">
</th>
</thead>
<tbody>
<tr>
<td>
<ul>
<li>
HTML 指的是超文
<br>本标记语言
</li>
<li>
HTML 不是一种编
<br>程语言,而是一
<br>种标记语言
</li>
<li>
标记语言是一套
<br>标记标签
</li>
</ul>
</td>
<td>
<ul>
<li>
CSS 指层叠样式
<br>标
</li>
<li>
样式定义如何显
<br>示 HTML 元素
</li>
<li>
样式通常存储在
<br>样式表中
</li>
</ul>
</td>
<td>
<ul>
<li>
JavaScript 是一
<br>种轻量级的编程
<br>语言
</li>
<li>
JavaScript 是可
<br>插入 HTML 页面
<br>的编程代码
</li>
<li>
JavaScript 插入
<br>HTML 页面后,可
<br>由所有的现代浏
<br>览器执行
</li>
</ul>
</td>
<td>
<ul>
<li>
jQuery是一个
<br>JavaScript函数
<br>库
</li>
<li>
jQuery是一个轻
<br>量级的"写得少,做的多"的
<br>JavaScript库
</li>
<li>
jQuery提供了大量
<br>的插件
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</center>
</div>
<div>
<marquee bgcolor="cyna" behavior="alternate" scrollamount="20" scrolldelay="20">
<font color="gold"><strong>辛苦啦!XD 老师!</strong></font>
</marquee>
</div>
</body>
</html>
```
