我是一名vue初学者,最近在学习连接MySQL数据库时,发现视频路径能从数据库中提取出来,但是视频却无法加载出来。我也找了半天路径的问题,但是总是找不到关键的点。贴出代码和页面请大家帮我找找问题,谢谢
vue页面部分:
<template>
<div>
<el-container>
<el-aside width="900px">
<video ref="videoPlayer" class="video-js vjs-default-skin vjs-big-play-centered">
<source :src="sp" type="video/mp4">
</video>
</el-aside>
<el-container>
<el-header>视频列表</el-header>
<el-main >
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import 'video.js/dist/video-js.css';
import videojs from 'video.js';
import Vue from 'vue'
import axios from 'axios';
Vue.prototype.$http = axios
export default {
name: "VideoPlayer",
data () {
return {
videoOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0],
autoplay: false,
controls: true,
preload: 'auto',
muted: false,
loop: false,
language: 'zh-CN',
width: "900px",
height: "500px",
notSupportedMessage: '此视频暂无法播放,请稍后再试' ,
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: true,
fullscreenToggle: true
}
},
shipin:'',
sp:[]
}
},
methods: {
async selsp() {
var shipin = this.shipin;
await this.$http.post('api/user/selsp', {
shipin:shipin,
}).then(res => {
this.sp = res.data;
}).catch(err => {
console.log(err)
})
},
},
mounted() {
this.player = videojs(this.$refs.videoPlayer, this.videoOptions, function onPlayerReady() {
console.log('onPlayerReady', this);
});
},
beforeUnmount() {
if (this.player) {
this.player.dispose()
}
},
created() {
this.selsp()
},
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-main {
color: #333;
text-align: center;
line-height: 60px;
}
</style>
连接数据库部分:
var models = require('../db/db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../db/sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
router.post('/selsp', (req, res) => {
var sql = $sql.user.sel2;
var params = req.body;
console.log(params);
conn.query(sql, function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
router.get('/selsp', (req, res) => {
res.send('retrunJson');
});
module.exports = router;
数据库:
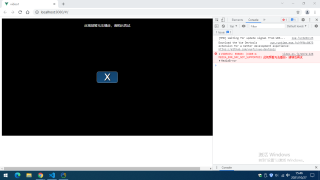
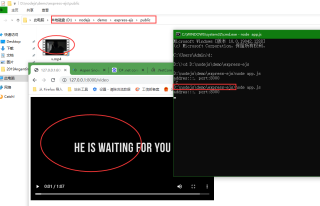
实际页面: