
<div id="1" class="content1">
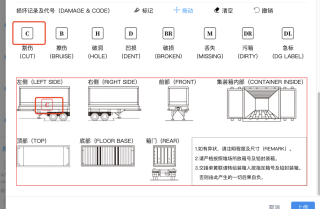
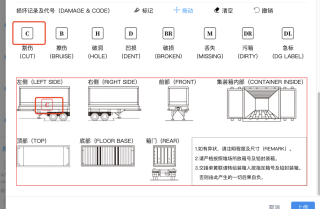
<img v-if="shangf" id="geshang" style="position:absolute;cursor: move;z-index:1200;" @mousedown="down" @mousemove="move" @mouseup="up" src="../../../assets/images/C.png" class="img1" />
<img @click="regeshang" style="position: relative;" src="../../../assets/images/geshang.png" class="img1" />
<div style="margin-top:6px">割伤</div>
<div >(CUT)</div>
</div>
dragging:false,
boxX:'',
boxY:'',
mouseX:'',
mouseY:'',
offsetX:'',
offsetY:'',
shangf:false,
regeshang(){
console.log('测试时间是否只执行一次')
if(this.tuodongshow==true){
this.$Message.error('请选择您要执行的操作')
}else{
this.shangf=true
}
},
// 拖动
// 鼠标按下
down(e){
var box= document.getElementById('geshang')
this.dragging = true
console.log(box.offsetLeft,box.offsetLeft,'获取元素所在的坐标')
// 获取元素所在的坐标
this.boxX = box.offsetLeft
this.boxY =box.offsetTop
// 获取鼠标所在的坐标
this.mouseX = parseInt(this.getMouseXY(e).x)
this.mouseY = parseInt(this.getMouseXY(e).y)
// 鼠标相对元素左和上边缘的坐标
this.offsetX = this.mouseX - this.boxX
this.offsetY = this.mouseY - this.boxY
},
// 函数用于获取鼠标的位置
getMouseXY(e){
var x = 0, y = 0
e = e || window.event
if (e.pageX) {
x = e.pageX
y = e.pageY
} else {
x = e.clientX + document.body.scrollLeft - document.body.clientLeft
y = e.clientY + document.body.scrollTop - document.body.clientTop
}
return {
x: x,
y: y
}
},
// 鼠标移动调用的函数
move(e){
var box= document.getElementById('geshang')
if (this.dragging) {
console.log('移动中')
// 获取移动后的元素的坐标
var x = this.getMouseXY(e).x - this.offsetX
var y = this.getMouseXY(e).y - this.offsetY
// 计算可移动位置的大小, 保证元素不会超过可移动范围
var width = document.documentElement.clientWidth - box.offsetWidth
var height = document.documentElement.clientHeight - box.offsetHeight
console.log(document.documentElement.clientWidth,box.offsetWidth,'可移动范围')
// min方法保证不会超过右边界,max保证不会超过左边界 width
x = Math.min(Math.max(0, x), width)
y = Math.min(Math.max(450, y), height)
// 给元素及时定位
box.style.left = x + 'px'
box.style.top = y + 'px'
console.log(box.style.left,box.style.top)
}
},
up(){
this.dragging=false
},