我现在用的<input> + <datalist>可以实现输入中文时下方提示中文内容,但是我输入英文他不会提示中文结果,这个应该怎么写呢
这是我的html代码
<script type="text/javascript">
function getMergerNameByName() {
var inputName = $("#mergeName").val();
$.ajax({
url: "getMergeNameByNameAjax",
type: "get",
dataType: "json",
data: {
name: inputName
},
success: function (res) {
// 当返回值不为空时给籍贯输入框赋值
if (res.size > 0) {
$("#city_list").html("");
$.each(res.mergeNameList, function (i, v) {
$("#city_list").append("<option>" + v + "</option>")
});
// $("#city_list").show();
}
}
})
}
</script>
<input id="mergeName" onkeyup="getMergerNameByName()" data-placeholder="选择省份"
class="layui-input" style="width:350px;" list="city_list" placeholder="请输入籍贯">
<datalist id="city_list"></datalist>
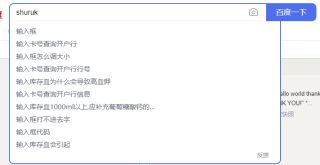
这是百度效果图


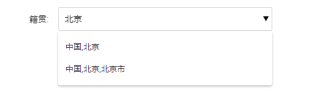
这是我的
输入中文可以正常提示

输入英文不会提示

但是他是有值的

