
2条回答 默认 最新
 CSDN专家-天际的海浪 2021-10-30 00:32关注
CSDN专家-天际的海浪 2021-10-30 00:32关注corspan列跨度 rowspan 行跨度 利用好这两个属性就可以熟练的利用表格来进行布局
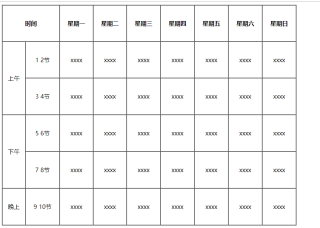
你题目的解答代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>课程表</title> </head> <style type="text/css"> th,td { text-align: center; } </style> <body> <table width="800" height="600" border="1" cellspacing="0"> <tr> <th colspan="2">时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="2">上午</td> <td>1 2节</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> </tr> <tr> <td>3 4节</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> </tr> <tr> <td rowspan="2">下午</td> <td>5 6节</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> </tr> <tr> <td>7 8节</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> </tr> <tr> <td>晚上</td> <td>9 10节</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> <td>xxxx</td> </tr> </table> </body> </html>如有帮助,望采纳!谢谢!
 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
