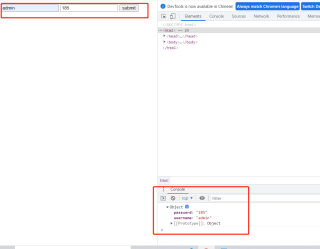
客户端在input框输入信息,用js或者jQuery获取到信息,把获取到的用户信息存储到目录中创建好的. json文件中

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input type="text" name="username" id="username"/>
<input type="text" name="password" id="password"/>
<button onclick="login();">submit</button>
</body>
<script>
function login(){
name = $("#username").val();
pwd = $("#password").val();
var options = {
username:name,
password:pwd
}
console.info(options)
}
</script>
</html>
