把多个数组循环放到新的总数组里面,每个数组的底数数据合并,比如arrTitle[0]、arrOne[0]、arrTwo[0]、arrThree[0]、arrFour[0]合并在一起之后变成同一个底数的数据。
数组1:arrTitle = [{"你好","哈哈","测试","1"}]
数组2:arrOne = [{"1","2","3","4"}]
数组3:arrTwo = [{"1","2","3","4"}]
数组4:arrThree = [{"1","2","3","4"}]
数组5:arrFour = [{"1","2","3","4"}]
我目前只会单次合并,也就是:
let arr = [{title:arrTitle[0],One:arrOne[0],Two:arrTwo[0],Three:arrThree[0],Four:arrFour[0]}];
这样子的确可以,但只合并了底数0的数据,我想要的功能是全部都自动叠加到里面
js多个数组怎么对应合在一起?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 CSDN专家-showbo 2021-11-02 23:18关注
CSDN专家-showbo 2021-11-02 23:18关注split分割后遍历重组

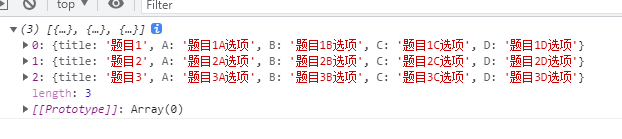
var result = { title: '题目1,题目2,题目3', A: '题目1A选项,题目2A选项,题目3A选项', B: '题目1B选项,题目2B选项,题目3B选项', C: '题目1C选项,题目2C选项,题目3C选项', D: '题目1D选项,题目2D选项,题目3D选项' } var title = result.title.split(','); var arrA= result.A.split(','); var arrB = result.B.split(','); var arrC = result.C.split(','); var arrD = result.D.split(','); var qas = []; title.forEach(function (text, index) { let item = { title: title[index], A: arrA[index], B: arrB[index], C: arrC[index], D: arrD[index] };//每组题目和选项 qas.push(item) }); console.log(qas)//所有题目本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 做个有关计算的小程序
- ¥15 MPI读取tif文件无法正常给各进程分配路径
- ¥15 如何用MATLAB实现以下三个公式(有相互嵌套)
- ¥30 关于#算法#的问题:运用EViews第九版本进行一系列计量经济学的时间数列数据回归分析预测问题 求各位帮我解答一下
- ¥15 setInterval 页面闪烁,怎么解决
- ¥15 如何让企业微信机器人实现消息汇总整合
- ¥50 关于#ui#的问题:做yolov8的ui界面出现的问题
- ¥15 如何用Python爬取各高校教师公开的教育和工作经历
- ¥15 TLE9879QXA40 电机驱动
- ¥20 对于工程问题的非线性数学模型进行线性化
