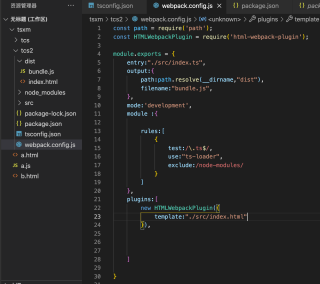
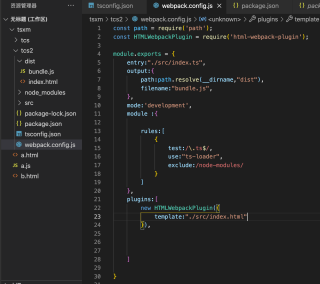
当我修改编译的模版文件index.html(src下面那个),然后再使用npm run build 的时候,dist文件下面的index.html是同步变化的,npm start 也能打开浏览器,但是页面404,并且地址栏地址访问的不对,求各路神仙解答一下


当我修改编译的模版文件index.html(src下面那个),然后再使用npm run build 的时候,dist文件下面的index.html是同步变化的,npm start 也能打开浏览器,但是页面404,并且地址栏地址访问的不对,求各路神仙解答一下


你不知道命令的作用吗?npm run build是将项目打包到dist文件夹里面 npm run dev和npm start是启动项目的命令,404就是路径问题,项目启动完成不是给你访问首页地址了吗

你加上chrome.exe不变成404才怪吧?你根本就没有在项目组件里面加这个路径,估计你是做了什么不该做的,导致了插件冲突之类的,在你的webpack.config.js里找到这些注释掉试试吧
