

nodejs查询mysql数据库后获得数据,前台echarts应该如何获得数据并在图表中展示


nodejs查询mysql数据库后获得数据,前台echarts应该如何获得数据并在图表中展示
 关注
关注
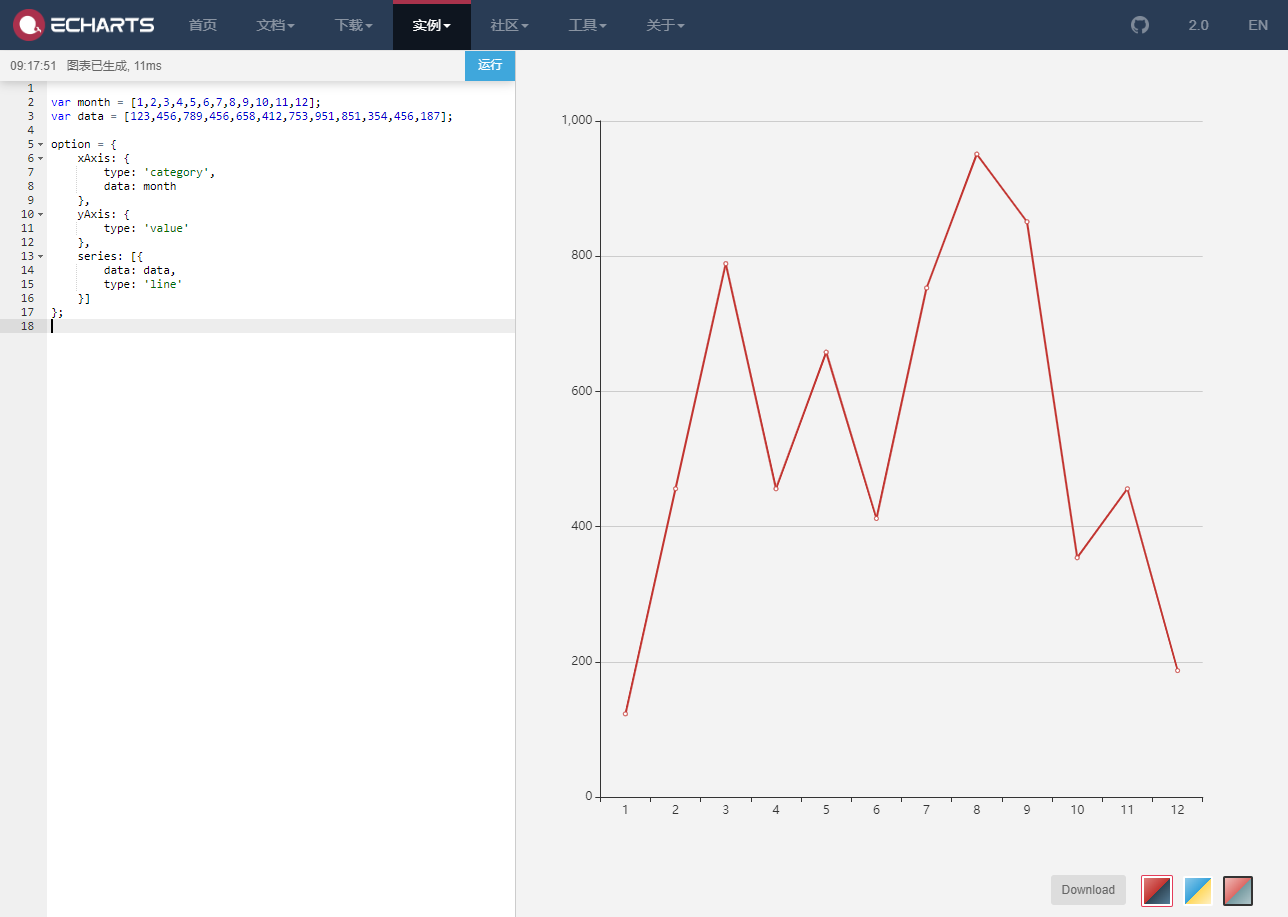
function initEchart(month,data1){
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
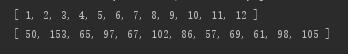
data: month
},
yAxis: {},
series: [{
name: '数据',
type: 'bar',
data: data1
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}