有源码,已搭建小程序,但获取不到用户头像和昵称,想获取头像和昵称,然后在二开成二级分销,茶水以备
3条回答 默认 最新
 CSDN专家-showbo 2021-11-06 04:21关注
CSDN专家-showbo 2021-11-06 04:21关注大概下了个示例

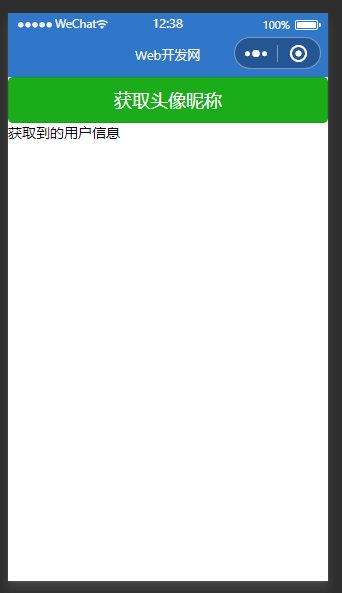
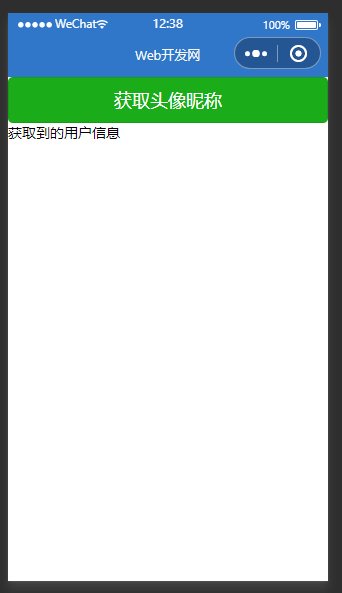
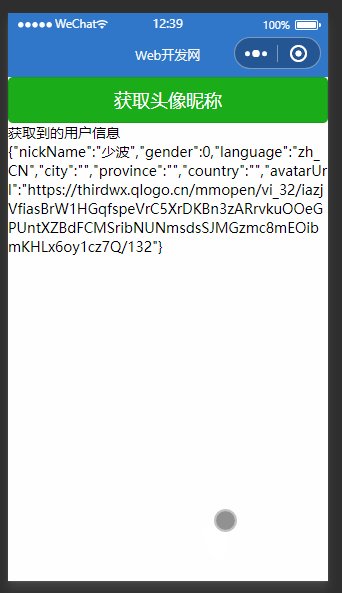
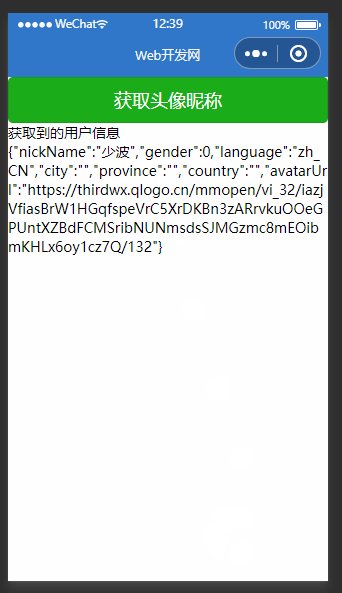
demo.wxml<button bindtap="getUserProfile" type="primary"> 获取头像昵称 </button> <view> 获取到的用户信息 <view>{{userInfo}}</view> </view>demo.js
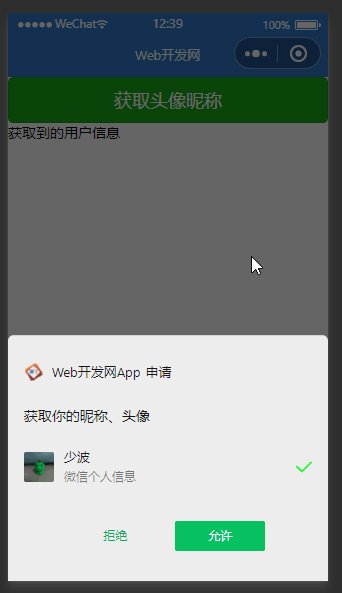
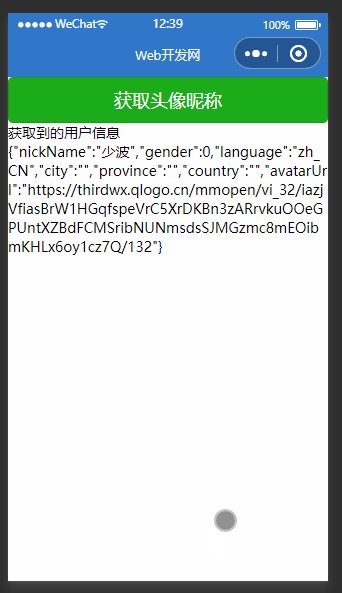
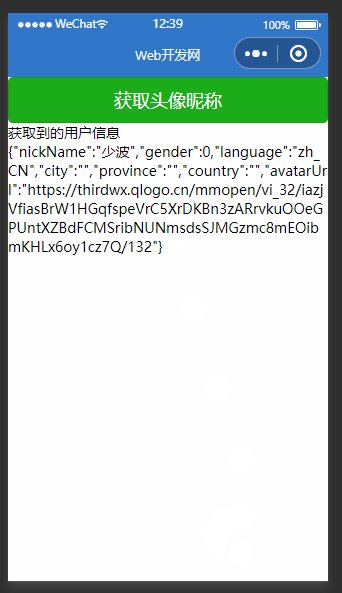
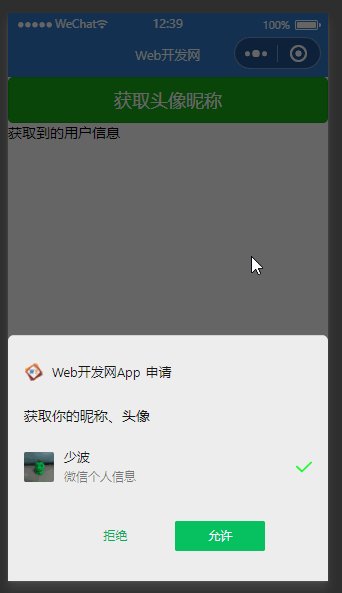
wx.cloud.init({env: 'dbw3dev-5gf8fz972fd029e2'}); const db = wx.cloud.database(); Page({ getUserProfile(e) { wx.getUserProfile({ desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 success: (res) => { //题主可以在这里用wx.request将信息发送到服务器端保存 this.setData({ userInfo: JSON.stringify(res.userInfo) }) } }) } })本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
大概写了个示例,有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~

demo.js
wx.cloud.init({env: 'dbw3dev-5gf8fz972fd029e2'}); const db = wx.cloud.database(); Page({ getUserProfile(e) { wx.getUserProfile({ desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 success: (res) => { //题主可以在这里用wx.request将信息发送到服务器端保存 this.setData({ userInfo: JSON.stringify(res.userInfo) }) } }) } })demo.wxml
<button bindtap="getUserProfile" type="primary"> 获取头像昵称 </button> <view> 获取到的用户信息 <view>{{userInfo}}</view> </view>赞回复























