这是后端的
@CrossOrigin(origins ="*",maxAge = 3600)
@RestController
public class OrderController {
@Autowired
OrderService orderService;
/**
* 创建订单
* @param createOrderReq
* @return 订单号
*/
@PostMapping("order/create")
@ApiOperation("创建订单")
public ApiRestResponse create(@RequestBody CreateOrderReq createOrderReq){
String orderNo = orderService.create(createOrderReq);
return ApiRestResponse.success(orderNo);
}
这是类
public class CreateOrderReq {
@NotNull
private String receiverName;
@NotNull
private String receiverMobile;
@NotNull
private String receiverAddress;
private Integer orderStatus;
private Integer postage = 0;
private Integer paymentType = 1;
前端
ajax传递的数据
let name = $(".text1").text();
let phone = $(".text2").text();
let address = $(".text3").text();
name = name.toString();
phone = phone.toString();
address = address.toString();
if(name == "" || phone == "" || address == ""){
layui.layer.msg("请填写信息");
}else {
$.ajax({
url: "order/create",
data:{"receiverName":name,"receiverMobile":phone,"receiverAddress":address},
dataType: "json",
type: "post",
success: function (json) {
if(json.status == 10000){
layui.layer.msg("订单提交成功");
$("h1").text("订单详情");
$(".order-submit").css({"display": "none"});
$(".order-submit1").css({"display": "block"});
$(".order-submit2").css({"display": "block"});
$(".order-submit3").css({"display": "block"});
$(".receiver-\#").css({"display": "block"});
}else{
layui.layer.msg(json.msg);
}
}
})
}
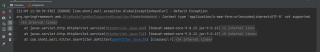
这是报错