Background.js页面
这是一个日志处理器
loggerList是异步的
interface ILog {
date: string;
level: 'debug' | 'info' | 'warn' | 'error';
msg: string;
}
static loggerList: any = []
static async loggerLists(log: ILog[]) {
this.setLogList().then(async (res) => {
await res
console.log(res);
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
if (request.type === 'log') {
sendResponse({
log: res
})
}
return true
})
})
};
static async setLogList() {
return new Promise((resolve, reject) => {
resolve(this.loggerList)
})
}
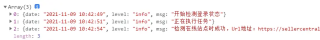
Background中打印的res

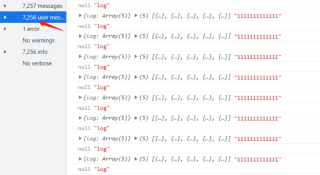
Popup.js页面
回调函数接收参数报错死循环
const [logList, setlogList] = useState([])
chrome.runtime.sendMessage({
type: 'log'
}, res => {
setlogList(res.log)
console.log(res, res.log, '1111111111111');
})
<Modal title="Basic Modal"
{
logList.map((val: any) => {
// return (
<>
<p>{val.date}</p>
<p>{val.level}</p>
<p>{val.msg}</p>
<p>{val}</p>
</>
// )
})
}
</Modal>
Popup打印结果