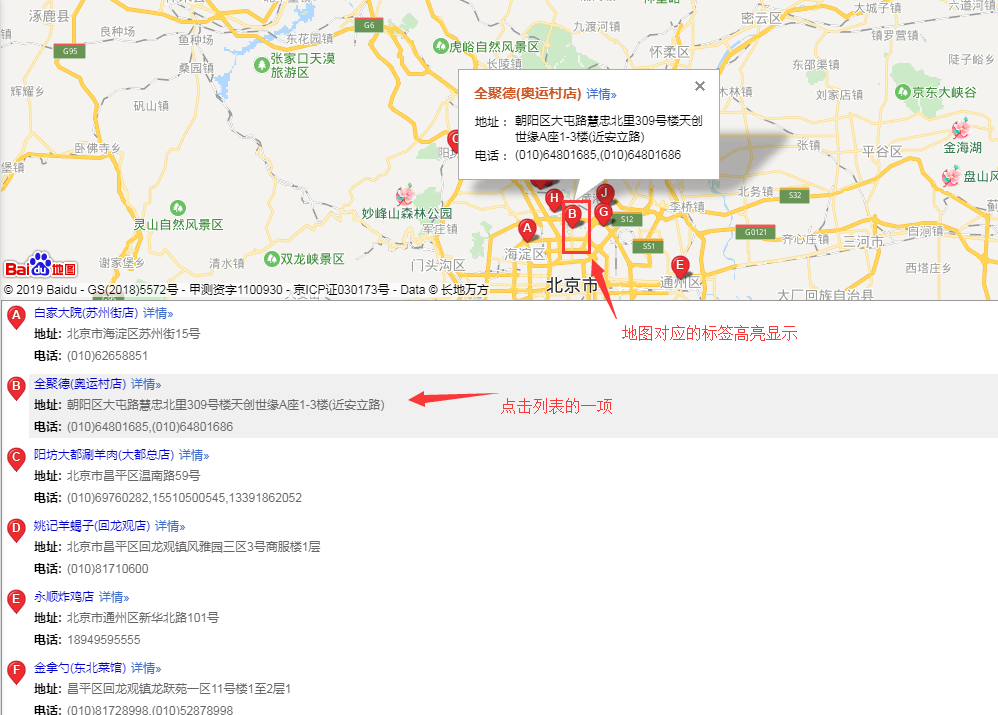
百度js地图实现列表与地图上的标注点的联动效果。即点击列表中的一列,实现地图上的标注高亮显示且弹出窗 效果类似图片所示
js百度地图点击列表中的一列,实现地图上的标注高亮显示且弹出窗
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-08 20:49关注
你知我知皆知 2024-08-08 20:49关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要使用JavaScript和React.js在地图上实现列表中的标注高亮显示及弹出窗口的效果,你可以遵循以下步骤:
首先,确保你的项目已经安装了必要的依赖项,例如
axios用于网络请求,以及react-google-maps来处理地图相关功能。然后,按照下面的示例代码创建一个简单的React组件:
import React, { useState } from 'react'; import GoogleMapReact from '@react-google-maps/react'; const Map = () => { const [markers, setMarkers] = useState([]); // 假设我们有一个包含所有地点数据的对象 const locations = [ { name: '涿鹿县', location: [39.844324, 116.284592] }, { name: '密云区', location: [40.355337, 116.519484] }, // ... 其他地点... ]; const handleMarkerClick = (index) => { setMarkers((prevMarkers) => prevMarkers.map((marker, i) => i === index ? { ...marker, highlight: true } : marker, ), ); }; return ( <GoogleMapReact bootstrapURLKeys={{ key: '' }} defaultCenter={{ lat: 39.844324, lng: 116.284592 }} defaultZoom={15} > {locations.map(({ name, location }, index) => ( <div key={`location-${index}`}> <p>{name}</p> <button onClick={() => handleMarkerClick(index)}>Highlight</button> </div> ))} </GoogleMapReact> ); }; export default Map;这个例子展示了如何使用Google Maps API创建一个基本的地图应用。每个地点都有一个名称和一个位置坐标。当用户点击某个地点时,它会改变其颜色以表示当前是否被选中。
请注意,你需要将
bootstrapURLKeys对象替换为实际的API密钥。此外,你可能还需要根据实际情况调整地理位置参数。最后,请确保将此代码添加到你的React应用程序中,并根据需要进行相应的配置和样式设置。
解决 无用评论 打赏 举报
