我想把后端的json数据传到前端的表格中,前台是js写的.
就是怎么使用ajax获取过来这个数据,然后拼接到表格中?
表头长这样

<table id="table_id">
<thead>
<tr> <!--共8项-->
<th>项目</th>
<th>金额</th>
<th>项目</th>
<th>金额</th>
<th>项目</th>
<th>金额</th>
<th>项目</th>
<th>金额</th>
</tr>
</thead>
<tbody id="body_form">
</tbody>
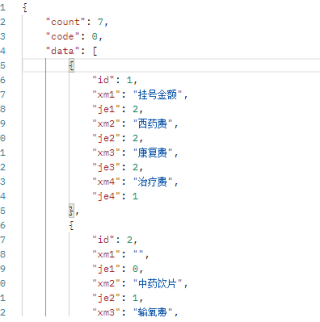
后台的数据json数据长这样,路径是 /api-bill/income/list