Vue中vxe-table怎么修改选中的行(高亮行样式)
1条回答 默认 最新
 CSDN专家-showbo 2021-11-10 20:11关注
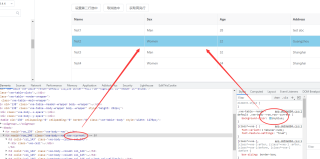
CSDN专家-showbo 2021-11-10 20:11关注在vxe-table样式文件后面新增style覆盖原有样式

<style> .vxe-table--render-default .vxe-body--row.row--current{background:skyblue} </style>有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
