
2条回答 默认 最新
 CSDN专家-文盲老顾 2021-11-11 12:11关注
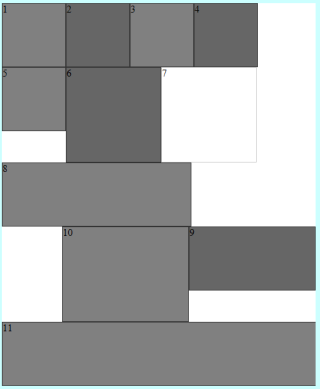
CSDN专家-文盲老顾 2021-11-11 12:11关注由于每个方框里都有数字,那么根据这个数字,大概是应该使用 float 布局,但是我没能实现 8 在9和10后边的布局。。。
<body style="background:#cff;"> <div style="width:1000px;background:white;overflow:hidden;"> <div style="width:20%;height:200px;border:1px solid #333;background:gray;float:left;">1</div> <div style="width:20%;height:200px;border:1px solid #333;background:#666;float:left;">2</div> <div style="width:20%;height:200px;border:1px solid #333;background:gray;float:left;">3</div> <div style="width:20%;height:200px;border:1px solid #333;background:#666;float:left;">4</div> <div style="width:20%;height:200px;border:1px solid #333;background:gray;float:left;">5</div> <div style="width:30%;height:300px;border:1px solid #333;background:#666;float:left;">6</div> <div style="width:30%;height:300px;border:1px solid #ccc;background:white;float:left;">7</div> <div style="width:60%;height:200px;border:1px solid #333;background:gray;float:left;">8</div> <div style="width:40%;height:200px;border:1px solid #333;background:#666;float:right;">9</div> <div style="width:40%;height:300px;border:1px solid #333;background:gray;float:right;">10</div> <div style="width:100%;height:200px;border:1px solid #333;background:gray;float:left;">11</div> </div> </body>
只能手动将8移动到9和10后边
<body style="background:#cff;"> <div style="width:500px;background:white;overflow:hidden;"> <div style="width:20%;height:100px;border:1px solid #333;background:gray;float:left;">1</div> <div style="width:20%;height:100px;border:1px solid #333;background:#666;float:left;">2</div> <div style="width:20%;height:100px;border:1px solid #333;background:gray;float:left;">3</div> <div style="width:20%;height:100px;border:1px solid #333;background:#666;float:left;">4</div> <div style="width:20%;height:100px;border:1px solid #333;background:gray;float:left;">5</div> <div style="width:30%;height:150px;border:1px solid #333;background:#666;float:left;">6</div> <div style="width:30%;height:150px;border:1px solid #ccc;background:white;float:left;">7</div> <div style="width:40%;height:100px;border:1px solid #333;background:#666;float:right;">9</div> <div style="width:40%;height:150px;border:1px solid #333;background:gray;float:right;">10</div> <div style="width:60%;height:100px;border:1px solid #333;background:gray;float:left;">8</div> <div style="width:100%;height:100px;border:1px solid #333;background:gray;float:left;">11</div> </div> </body>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
