我用esayui的 $('#win').window({ width:600, height:400, modal:true }); 在里面添加一个form就没法把数据传到后台,可以用其他前端框架
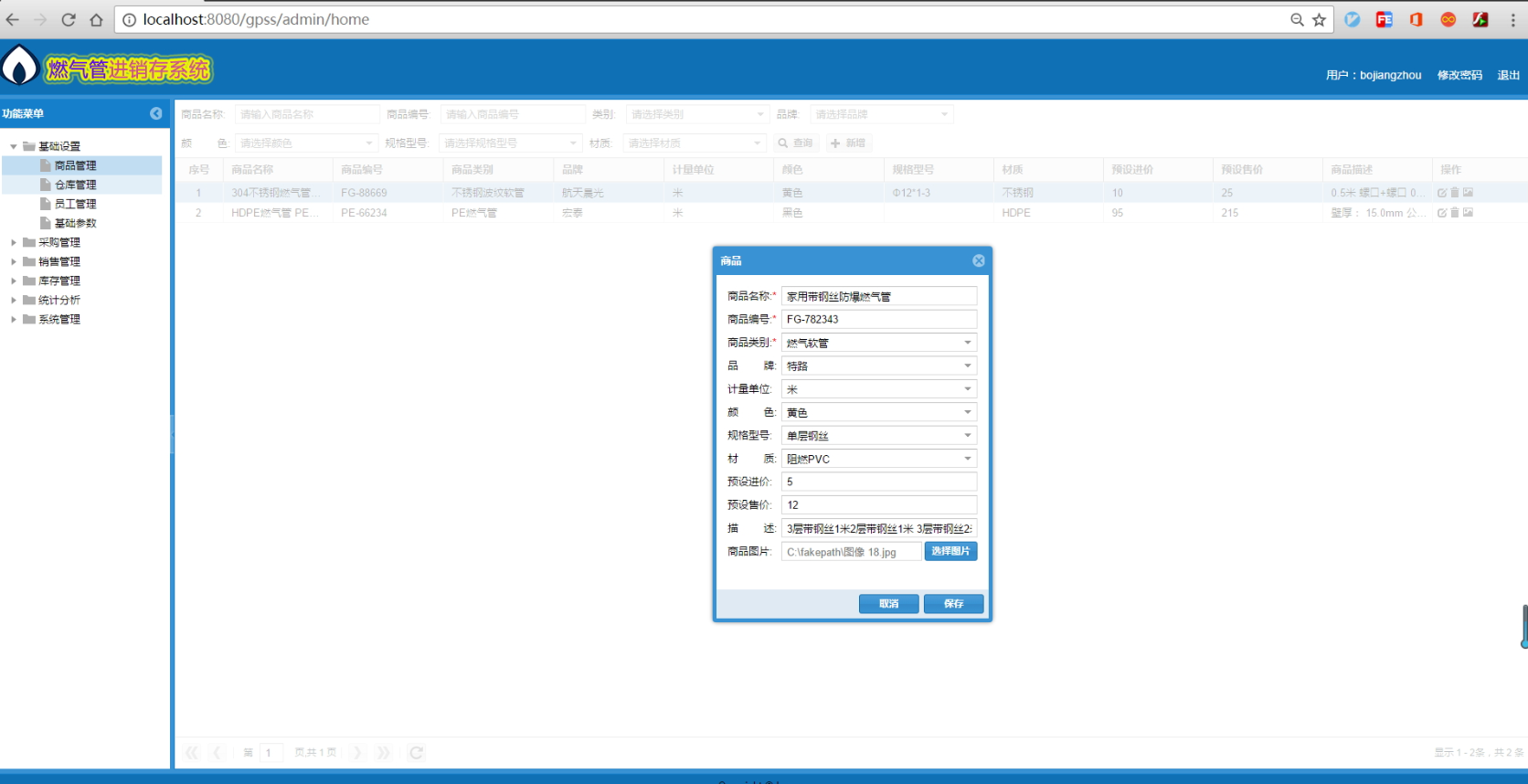
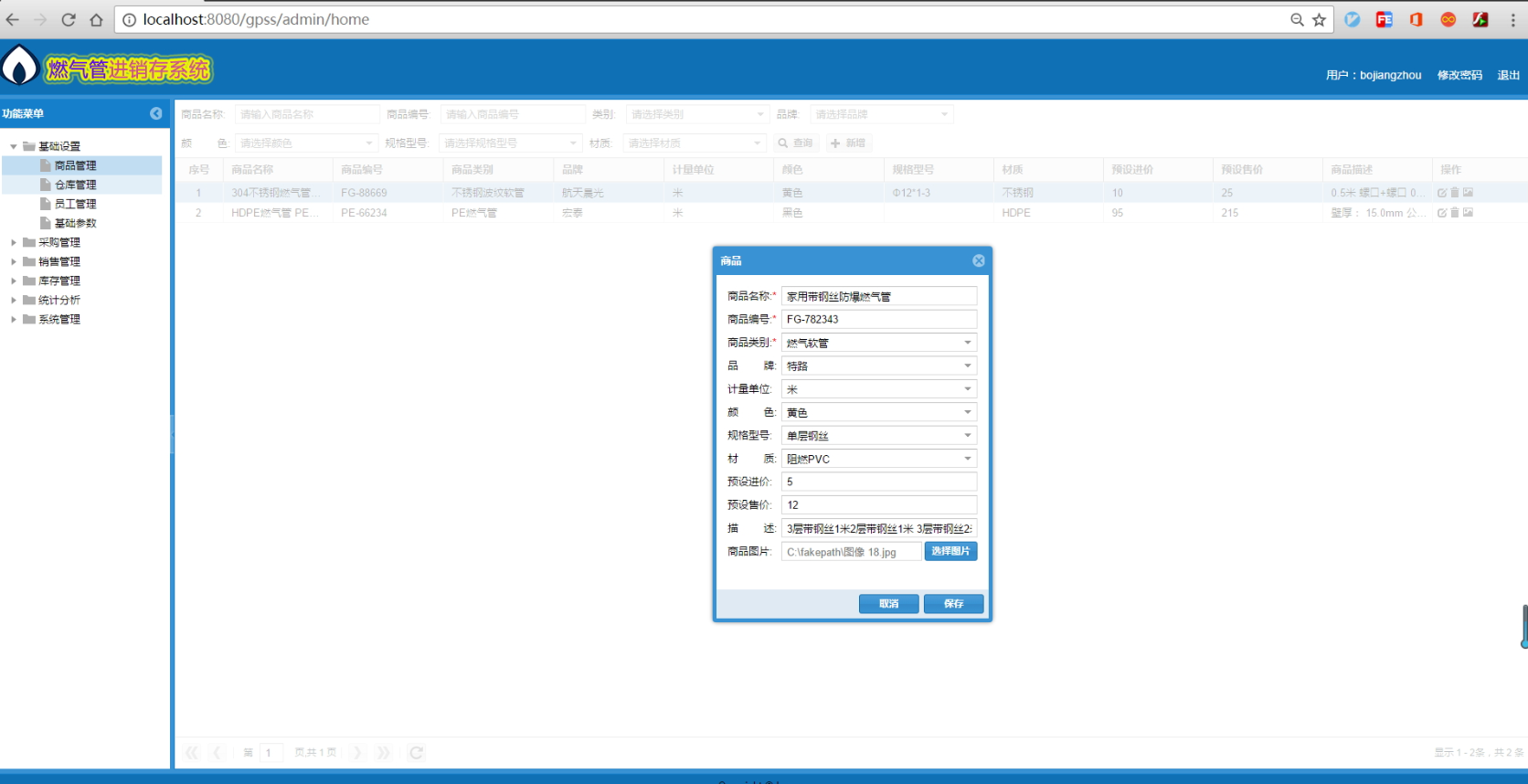
怎么实现web前端添加或者修改一条数据时,弹出一个小窗口类似于下图,填写好数据后可以提交到后台?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
我用esayui的 $('#win').window({ width:600, height:400, modal:true }); 在里面添加一个form就没法把数据传到后台,可以用其他前端框架